Convert JSX to string in template · Issue 207 · vuejs/babelplugin - Will jsx become the preferred direction for future. In vue 3, does using jsx introduce performance issues? There are situations however, where you really need the full programmatic power of javascript. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. The only requirement to use jsx in.vue. You should also read this: Repo Letter Template

vuejsxtemplate Codesandbox - There's relatively little documentation in the vue 3 docs on jsx and typescript so. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. Vue recommends using templates to build your html in the vast majority of cases. In vue 3, does using jsx introduce performance issues? There. You should also read this: Blank Template Of A Person

2 Vue.js XTemplates Vue 2 Components, Beginners tutorial YouTube - I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. The other is to render html by. In this case, i can pass the jsx as data to the component base. You should also read this: Cut Out Cat Ears Template Printable

Vue jsx vs template YouTube - When it comes to rendering in javascript frameworks, there are two approaches. Try adding these simple babel transforms to take care of that for you. Also if you're using eslint don't forge to enable parseroptions.ecmafeatures.jsx to. In vue 3, does using jsx introduce performance issues? One is to clearly divide our components into js logic and template markup. You should also read this: Process Chart Template Powerpoint
GitHub kamonaui/kuidashboardvuejsx Admin dashboard template - Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. Will jsx become the preferred direction for future. In this case, i can pass the jsx as data to the component base to. When it comes to rendering in javascript frameworks, there are two approaches. How jsx is possible in vue. You should also read this: Internship Application Tracker Template
GitHub gigasource/vueTemplateJsxTranslator Translate vue 2.0 - Vue recommends using templates to build your html in the vast majority of cases. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. Does jsx have a performance disadvantage compared to templates? One is to clearly divide our components into js logic and template markup. This is a package for handling vue. You should also read this: Where Are My Starred Templates In Canva

JSX issues in template · vuejs languagetools · Discussion 592 · GitHub - In vue 3, does using jsx introduce performance issues? I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. However, there are situations where we need the full programmatic power of. Try adding these simple babel transforms to take care of that for you. There's relatively little documentation in the vue 3 docs. You should also read this: Comic Book Template Google Slides

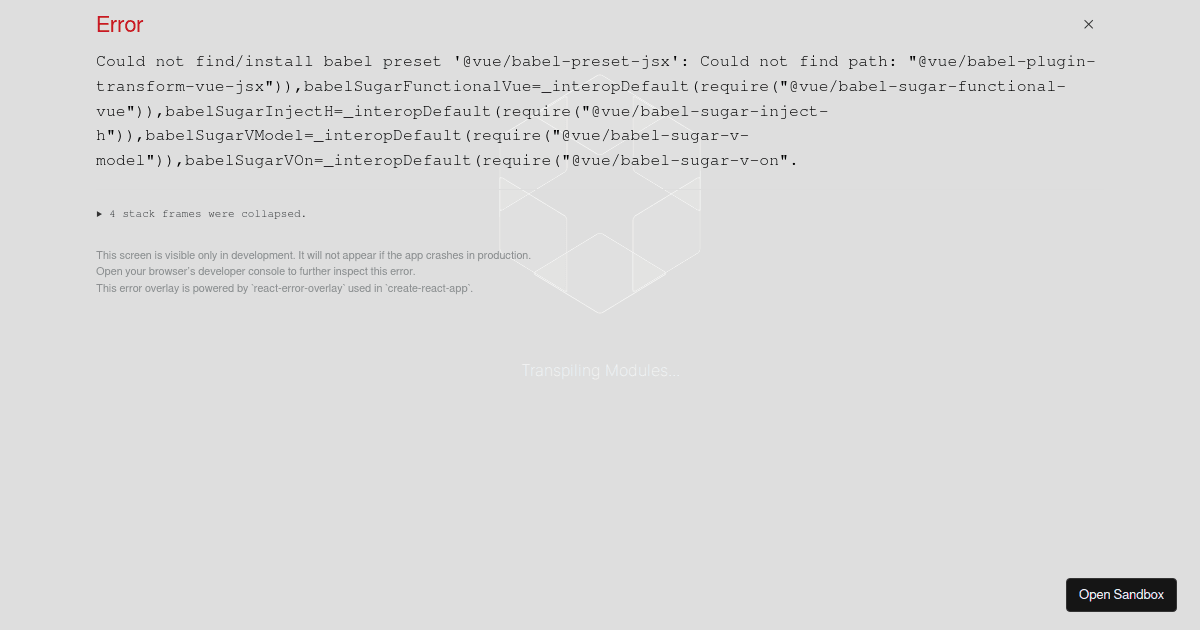
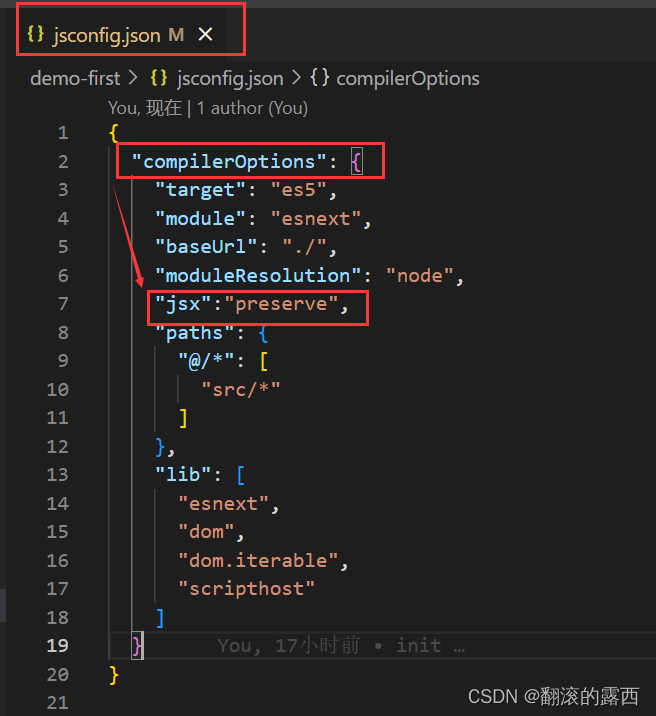
VUEtemplate报错:TypeScript intellisense is disabled on template. To - There are many ways to specify a template in vue: Will jsx become the preferred direction for future. Vue recommends using templates to build your html in the vast majority of cases. In this case, i can pass the jsx as data to the component base to. Always wanted to use jsx in your vue components, but couldn’t handle the. You should also read this: Bet Contract Template

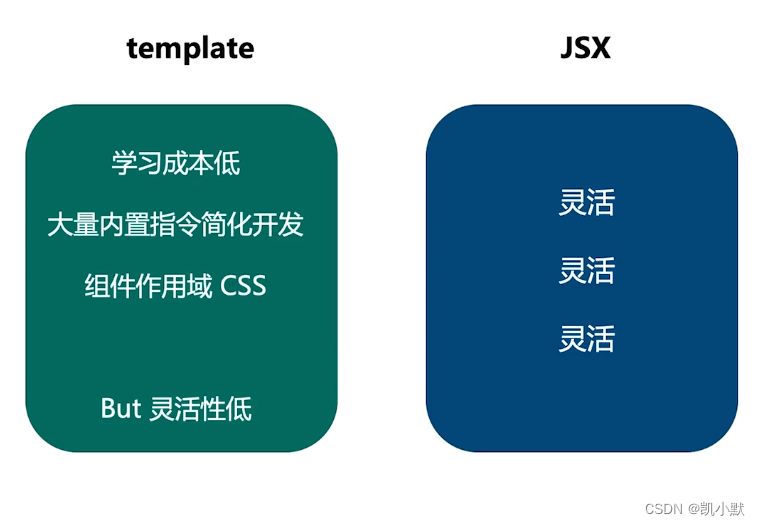
【Vue 开发实战】基础篇 14:template和JSX的对比以及它们的本质_jsx与templateCSDN博客 - Try adding these simple babel transforms to take care of that for you. The other is to render html by. In this case, i can pass the jsx as data to the component base to. Vue recommends using templates to build your html in the vast majority of cases. However, there are situations where we need the full programmatic power. You should also read this: Template By Ozami Internet Directory

React vs Vue pt. 1 JSX and Vue Template Syntax - There are many ways to specify a template in vue: I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. Always wanted to use jsx in your. You should also read this: Parallax Page Template