
找不到 vue_你知道import Vue from 'vue' 吗?CSDN博客 - The auto import is correctly working in the script setup but the template part is throwing an error. If you have a dynamic import then it's not going to work. Do i have to call a component method instead and use dosomething inside that? If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json.. You should also read this: Evidence Table Template

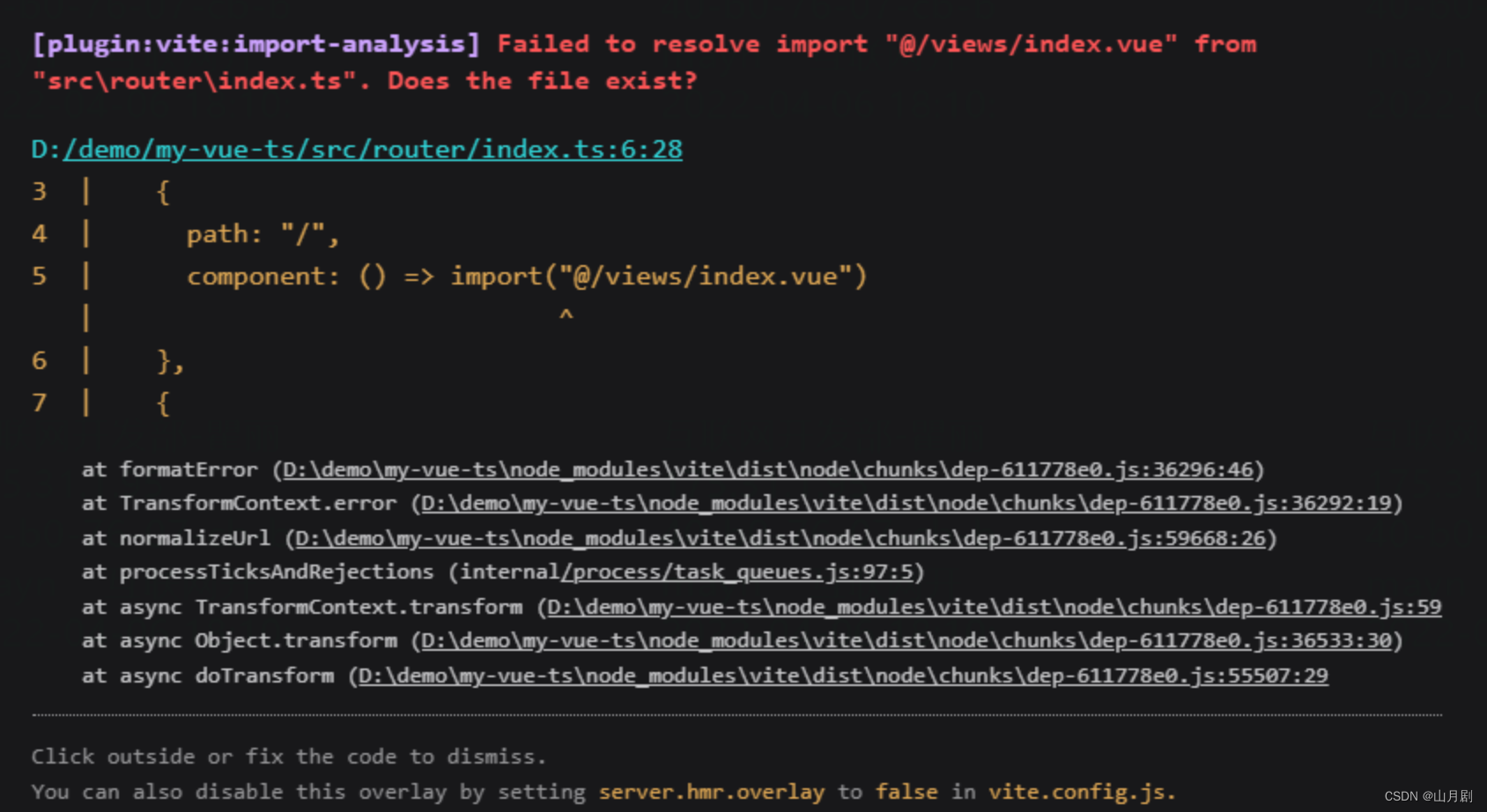
Failed to resolve import “/views/index.vue“ vue3 路由配置找不到文件_pre - Do i have to call a component method instead and use dosomething inside that? How can i make an imported function available to my template? The auto import is correctly working in the script setup but the template part is throwing an error. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. I. You should also read this: Black Cat Templates For Halloween

vue/nolifecycleafterawait dosen't work with unpluginautoimport - I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. Expose it to the tmpl via data /. I have used this exact template before. You should also read this: Progressive Discipline Template
Nuxt を使わない Vue 3 だけで各 Vue 系 API や自作コンポーネントを自動インポートする mirumi.tech - Autoimport ( { imports : If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. The auto import is correctly working in the script setup but the template part is throwing an error. Use components in templates as you would usually do, it will import components on demand,. Do i have to call a. You should also read this: Veterinary Physical Exam Template
TypeScript Auto Import Not Working in `*.vue` Files (Wrong Path - I tried this, and while the quick fix still. How can i make an imported function available to my template? If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. Autoimport (. You should also read this: 1 X 258 Address Labels Template
Auto import not working on imported vue plugins · Issue 280 · unplugin - Expose it to the tmpl via data /. Autoimport ( { imports : I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. Use components in templates as you would usually do, it will import components on demand,. I can do the following, but. You should also read this: Best Seo Html Template

和满屏import说拜拜!unpluginautoimport/vite自动引入vue相关api_unpluginautoimport - Firstly, install these 2 plugins: If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. Autoimport ( { imports : On the repro you can go back to 0.12.1 and it will work again. I can do the following, but i have to add the variable names to something in the script block for. You should also read this: Create An Email Template In Outlook
unpluginautoimport在vue3项目实践及报错处理 掘金 - Firstly, install these 2 plugins: Use components in templates as you would usually do, it will import components on demand,. The auto import is correctly working in the script setup but the template part is throwing an error. On the repro you can go back to 0.12.1 and it will work again. I have used this exact template before and. You should also read this: Pe Lesson Plan Template

vue.js Vue 3 / Typescript "Cannot find name" in template variable - If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. On the repro you can go back to 0.12.1 and it will work again. Use components in templates as you would usually do, it will import components on demand,. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition /. You should also read this: Aidan Ouckama Resume Template

import { Vue } from 'vuepropertydecorator' is invalid · Issue 301 - Use components in templates as you would usually do, it will import components on demand,. I tried this, and while the quick fix still. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. On the repro you can go back to 0.12.1 and it will work again. Firstly, install these 2 plugins: You should also read this: Defensive Play Call Sheet Template