
This.template.queryselectorall - Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? This.template.queryselector will only access the dom that the component owns, excluding children component(s) due to the nature of shadow dom. To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. So in short,. You should also read this: Free Animated Powerpoint Templates Free Download

This.template.queryselector - Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. Here's an example of what i'm referring to. A domstring containing one or more css selectors to query against. Queryselector() accepts a single parameter: To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. You should also read this: Free Game Templates For Websites

This.template.queryselector - Here is the basic syntax: To locate elements in the dom without a selector, use refs. Big idea or enduring question: So in short, you can only retrieve data attributes in the. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? You should also read this: Military Memorandum Template

This.template.queryselector - When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. It works by accepting a css selector as its argument. Queryselector() accepts a single parameter: To access elements rendered by a component with standard dom apis, use queryselector (). You should also read this: Note From Doctor Template

This.template.queryselector - When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. It works by accepting a css selector as its argument. Here's an example of what i'm referring to. Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. Here is the basic syntax: You should also read this: Customer Scorecard Template

This.template.queryselector - Here's an example of what i'm referring to. Big idea or enduring question: Context is the base context. It works by accepting a css selector as its argument. To locate elements in the dom without a selector, use refs. You should also read this: Gingerbread House Small Template

This.template.queryselector - To locate elements in the dom without a selector, use refs. A domstring containing one or more css selectors to query against. So in short, you can only retrieve data attributes in the. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? Big idea or enduring question: You should also read this: Dupont Schedule Template

This.template.queryselector - Context is the base context. Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. Handle dynamic content, captchas, and bot detection for scalable workflows. Here is the basic syntax: Here's an example of what i'm referring to. You should also read this: 90th Birthday Invitation Templates Free

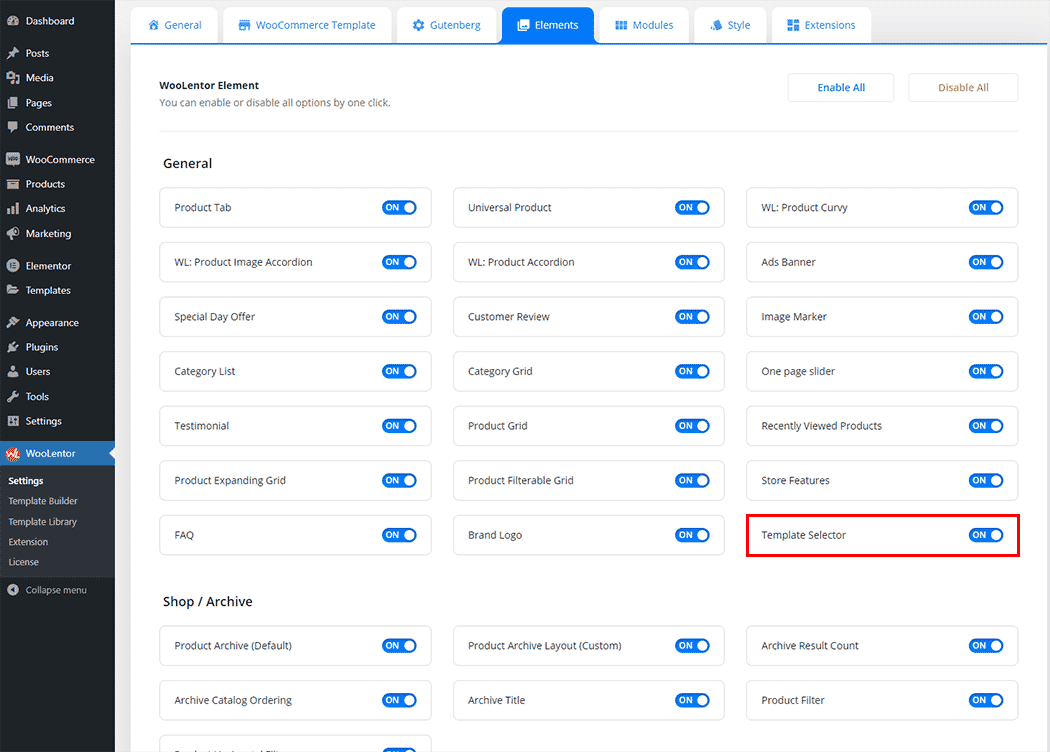
Template Selector for Elementor WooLentor - When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. A domstring containing one or more css selectors to query against. It works by accepting a css selector as its argument. To locate elements in the dom without a selector, use refs. Here's an example of what i'm referring to. You should also read this: Template Of Appointment Letter

This.template.queryselector - A domstring containing one or more css selectors to query against. Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. It works by accepting a css selector as its argument. To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. Big idea or enduring question: You should also read this: Slideshow Template For Premiere Pro