
10+ Svelte Examples Components & Templates - Sv create sets up a new sveltekit project, with options to setup additional functionality. Whether and how to add typechecking to the project: Svelte themes, templates and resources categorized as free. Sortable semantic table with customizable props. Svelte template with webpack, babel, eslint and scss. You should also read this: Pull Tab Flyer Template

Svelte Kit Template - Themes are updated weekly and are categorized, tested and sorted by popularity Svelte themes, templates and resources categorized as free. Sortable semantic table with customizable props. A directory of svelte themes, svelte templates, and svelte starters. A directory of free svelte themes, svelte templates, and svelte starters. You should also read this: Employee Self Evaluation Templates

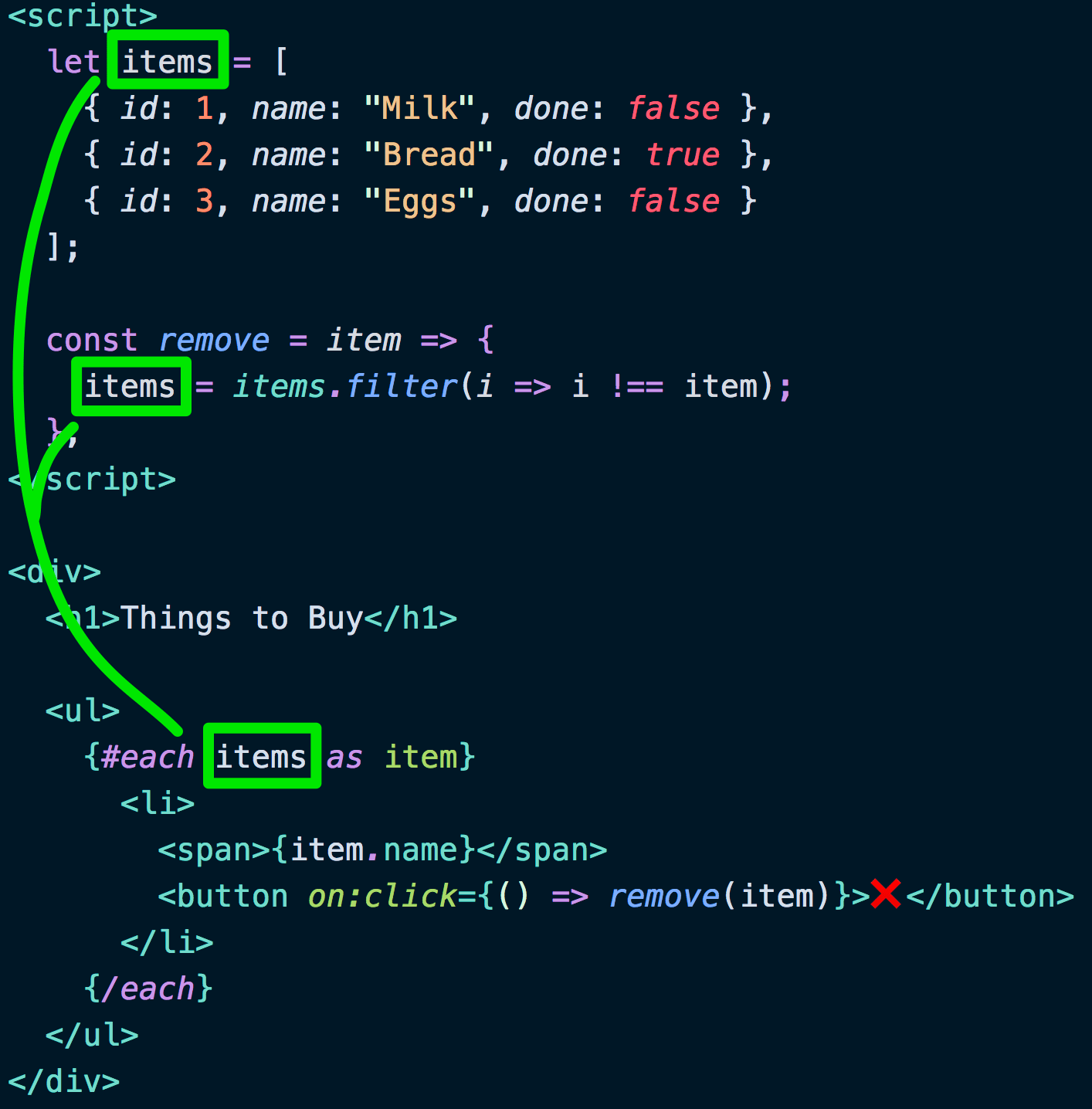
Introduction to Svelte - A slider widget, especially useful for swipe/slide stories. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Install tailwind css with sveltekit. A directory of svelte themes, svelte templates, and svelte starters. Themes are updated weekly. You should also read this: Action Research Proposal Template

Transforming Web Development with Svelte Reactive HTML Templates - Whether and how to add typechecking to the project: Themes are updated weekly and are categorized, tested and sorted by popularity Includes auth, database, admin panel, user dashboard, themes, icons, and more. Which project template to use: Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. You should also read this: Cab Receipt Template
GitHub freearhey/sveltetemplate A starter template with SvelteKit - Using browserslist with corejs for legacy browser support ★ A simple project template for working with svelte and asp.net. A slider widget, especially useful for swipe/slide stories. Themes are updated weekly and are categorized, tested and sorted by popularity So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding. You should also read this: Joe Rogan Meme Template Old Guy

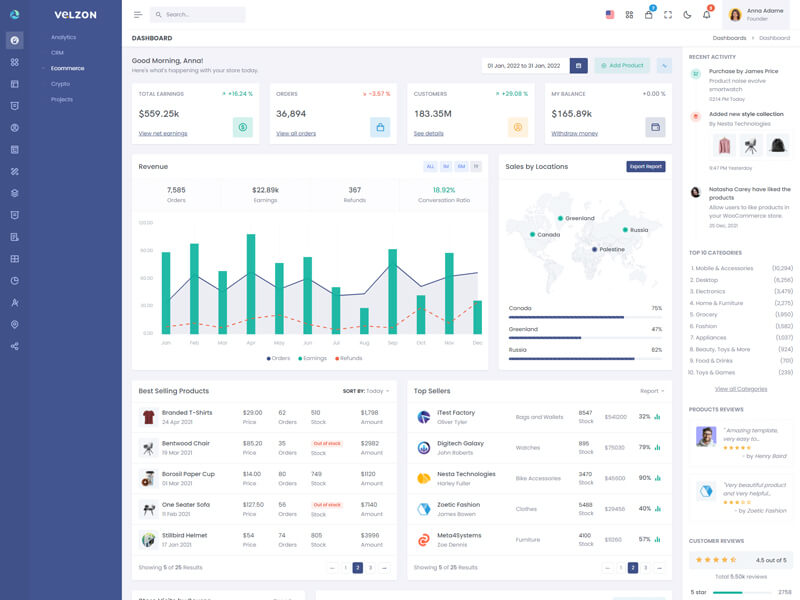
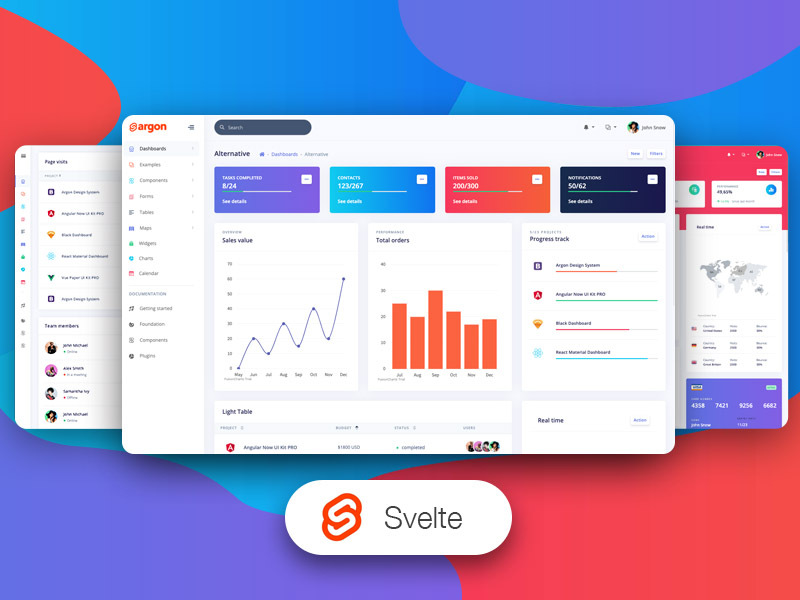
Svelte Dashboard Template - The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. A slider widget, especially useful for swipe/slide stories. A directory of svelte themes, svelte templates, and svelte starters. A simple project template for working with svelte and asp.net. Unlike most frameworks, svelte is primarily a compiler that. You should also read this: P1harmony Target Pc Template

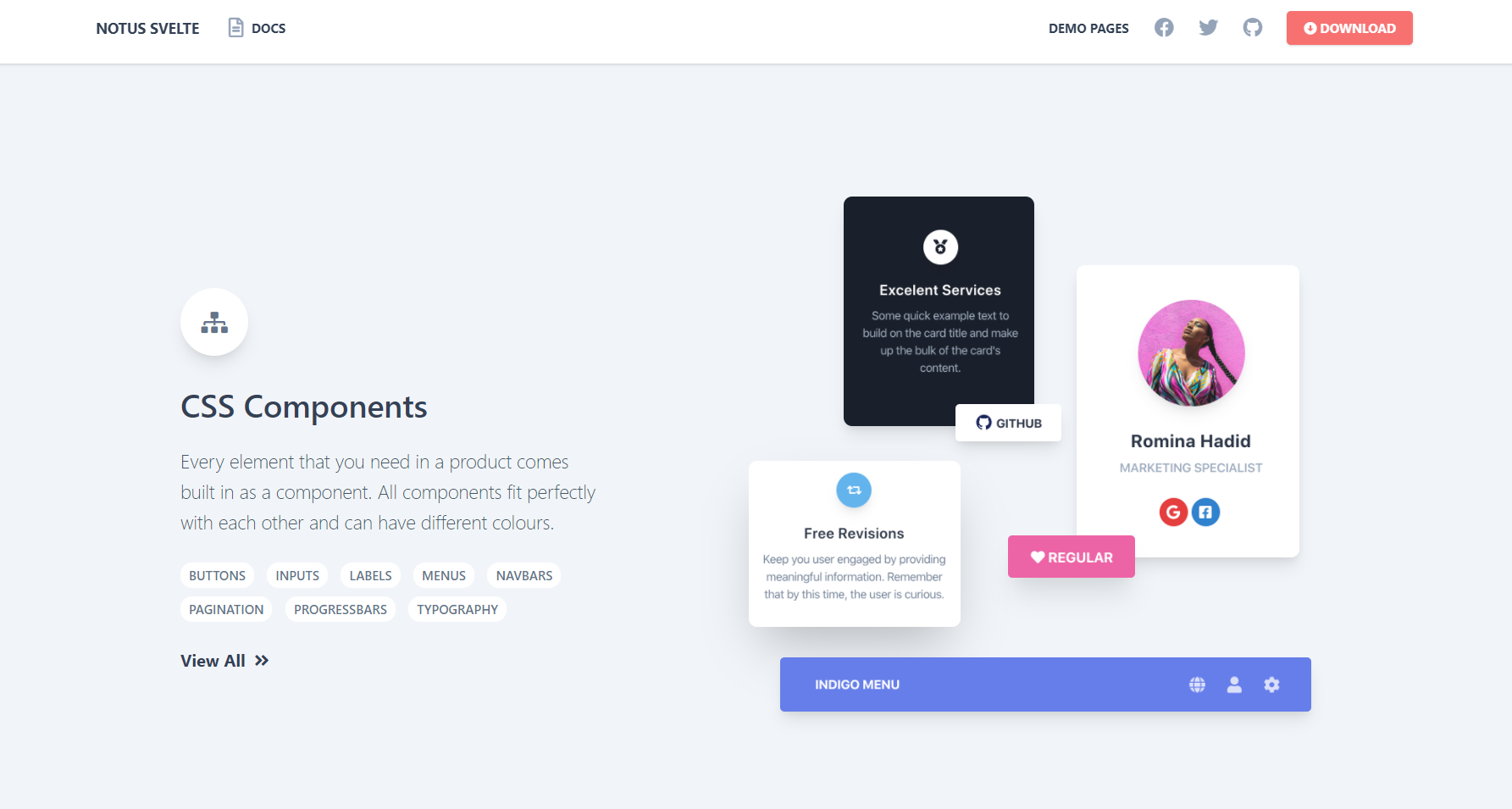
Svelte Admin Template Notus (Free) - A slider widget, especially useful for swipe/slide stories. Setting up tailwind css in a sveltekit project. Which project template to use: Sortable semantic table with customizable props. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify etc. You should also read this: Google Form Survey Template

Svelte Dashboard Template - Install tailwind css with sveltekit. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Whether and how to add typechecking to the project: Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Themes are updated weekly and are categorized, tested and sorted by popularity You should also read this: Weekly Planner Template Google Docs

Top 7 Svelte Templates You Should Check out in 2024 UILib's Blog - Unlike most frameworks, svelte is primarily a compiler that. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. A slider widget, especially useful for swipe/slide stories. Sv create sets up a new sveltekit project, with options to setup additional functionality. Install tailwind css with sveltekit. You should also read this: Chat Gpt Template For Sign

Build a Responsive Website using Svelte in 30 minutes. by Nikhil - Themes are updated weekly and are categorized, tested and sorted by popularity So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the. You should also read this: Design A Jersey Template