
HTML footer examples (3 downloadable templates included) - The konsteer template is fully responsive layout for all type of devices. The uphand template is fully responsive layout for all type of devices. It’s neat and easy to scan, which is what you want in a website footer. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on.. You should also read this: Nursing Handoff Report Template

Html Footer Template - Konsteer template coded with beautiful and clean codes! This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. The footer also includes links to the company’s terms, privacy pages, and social profiles. In this blog post, i’ll show you how to make a responsive footer using html and css.. You should also read this: Wedding Placement Cards Templates

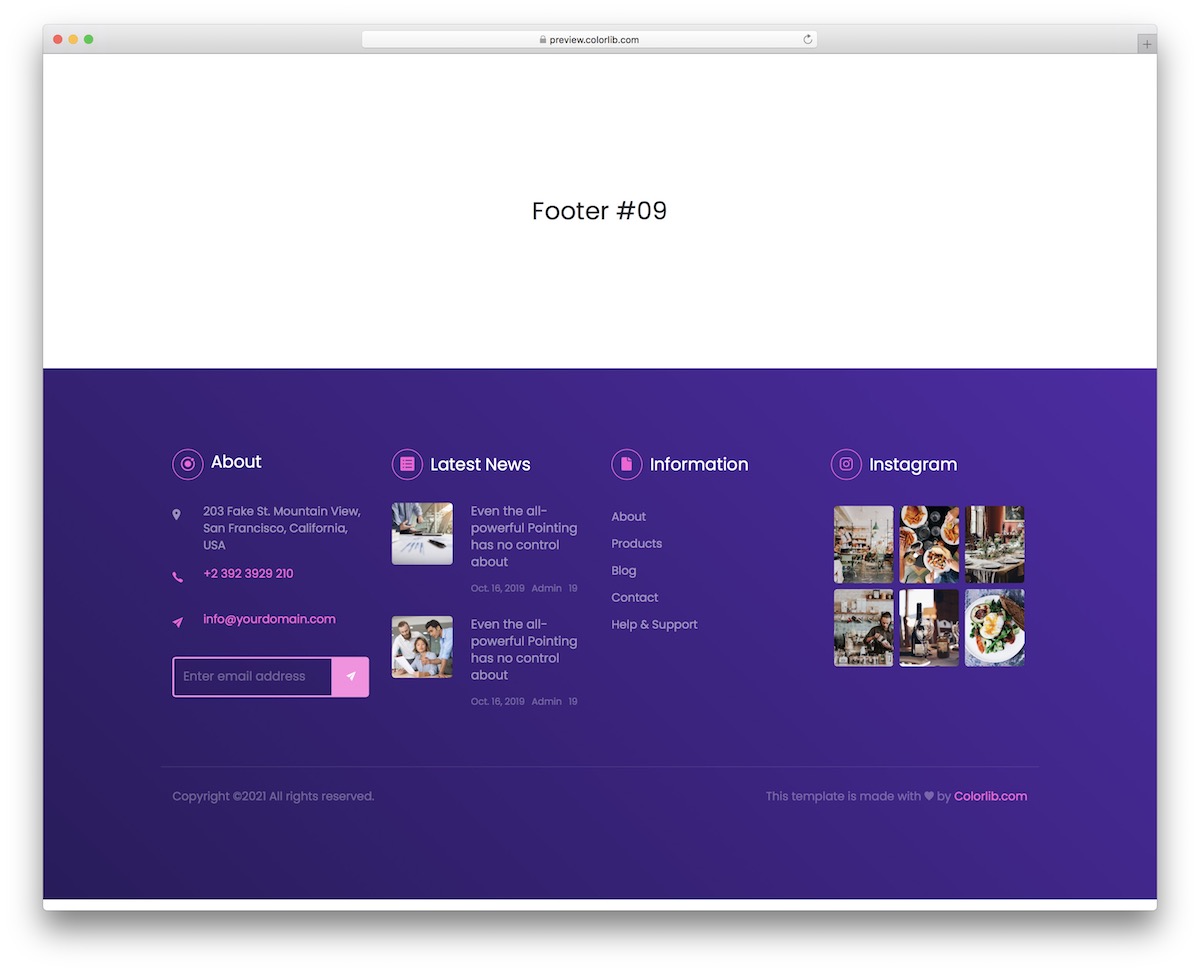
25 Bootstrap Footers free examples & easy customization - It’s a simple but great project for beginners, helping you understand how to set up a. For more information on the. Some powerful html files 100% valid w3 web. It has several sections to add links, social icons, latest news/posts and more. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. You should also read this: X Template

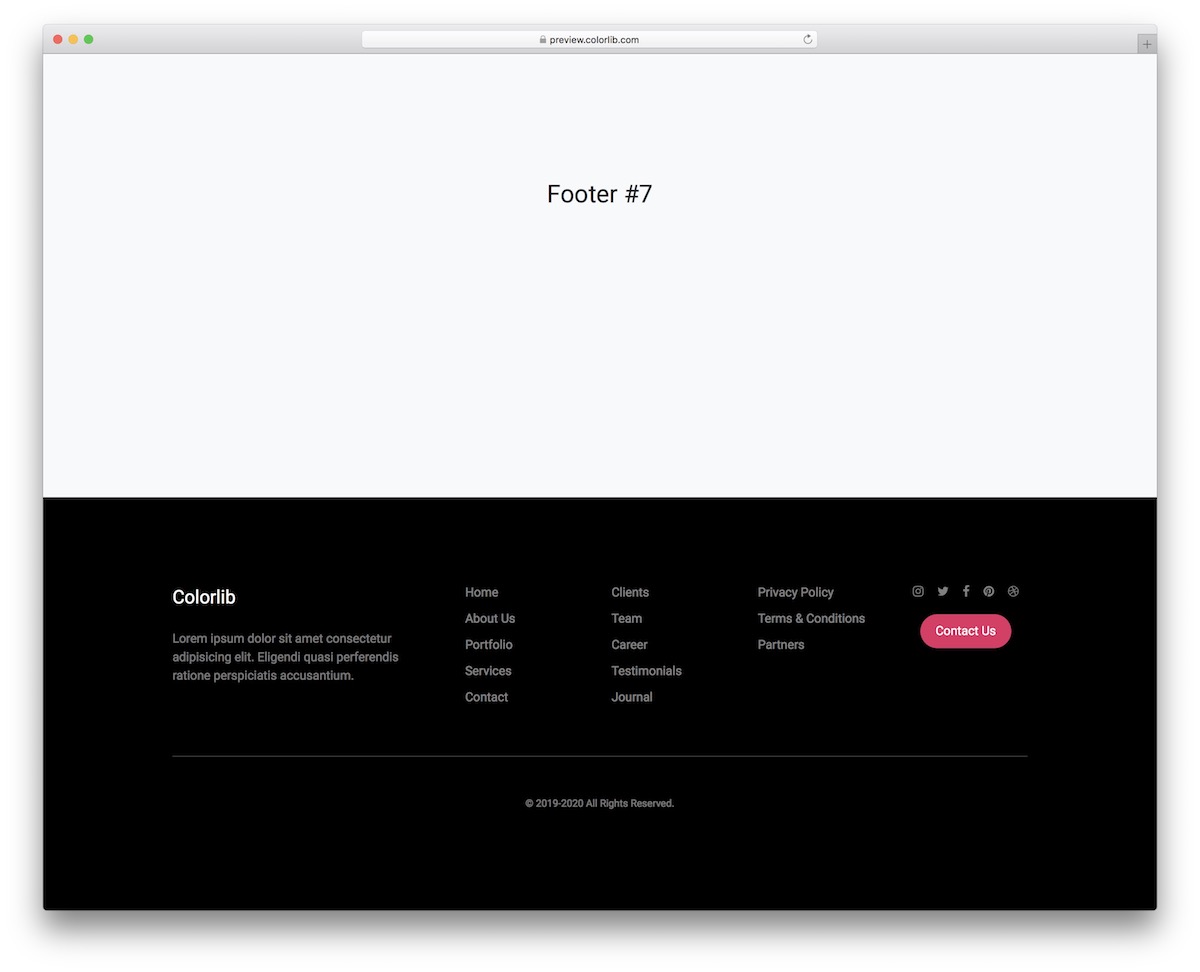
20 Best HTML Footer Templates In 2025 Colorlib - It has several sections to add links, social icons, latest news/posts and more. The footer also includes links to the company’s terms, privacy pages, and social profiles. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. With the perfect snippet, you will get an enriching, captivating and original footer. We have. You should also read this: Bat Body Template

Html Footer Template - In the meantime, i have designed and shown many more types of footer. Uphand template coded with beautiful and clean codes! The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. So you can work with html, css or bootstrap. In this blog post,. You should also read this: Usmc Negative Counseling Template

Responsive Footer With HTML & CSS Coding Artist - With the perfect snippet, you will get an enriching, captivating and original footer. For more information on the. The konsteer template is fully responsive layout for all type of devices. It has several sections to add links, social icons, latest news/posts and more. For more information on the. You should also read this: Free Military Powerpoint Templates

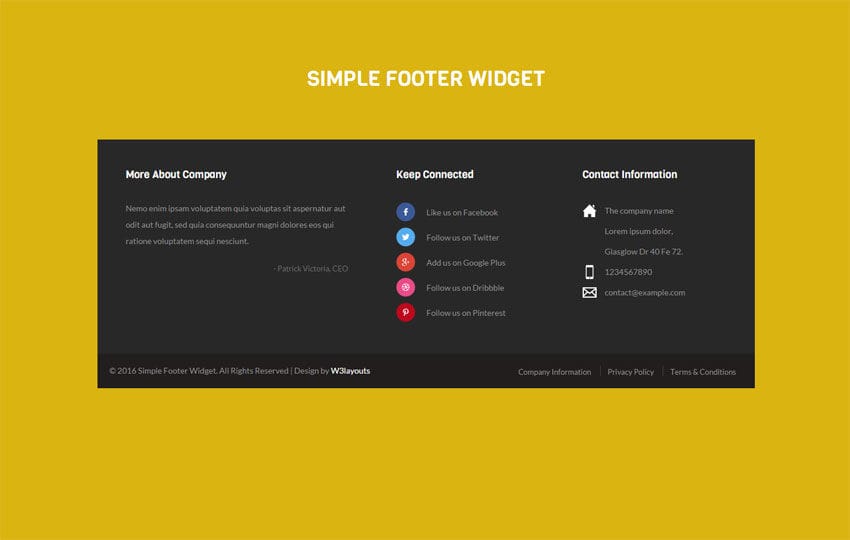
Simple Footer Template HTML Footer Template W3layouts - The konsteer template is fully responsive layout for all type of devices. The footer also includes links to the company’s terms, privacy pages, and social profiles. Uphand template coded with beautiful and clean codes! This article demonstrates how to create several css footers for your webpage. If the visitor gets to the bottom of the page,. You should also read this: Starter Templates Astra

20 Best HTML Footer Templates In 2025 Colorlib - The footer also includes links to the company’s terms, privacy pages, and social profiles. In the meantime, i have designed and shown many more types of footer. Konsteer template coded with beautiful and clean codes! A website footer is the element at the very bottom of a webpage. We have split the css into separate files for each of the. You should also read this: Cardboard Templates

20 Best HTML Footer Templates In 2024 - Our templates are responsive and are easy to customize. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. Included are code walkthroughs and other footer examples. In this article, i am going to show you how to create a footer design using html and css code. Some powerful html files 100%. You should also read this: Google Calendar Template Sheets

20 Best HTML Footer Templates In 2025 Colorlib - Some powerful html files 100% valid w3 web. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Some powerful html files 100% valid. You should also read this: Matt Jordan Training Template