
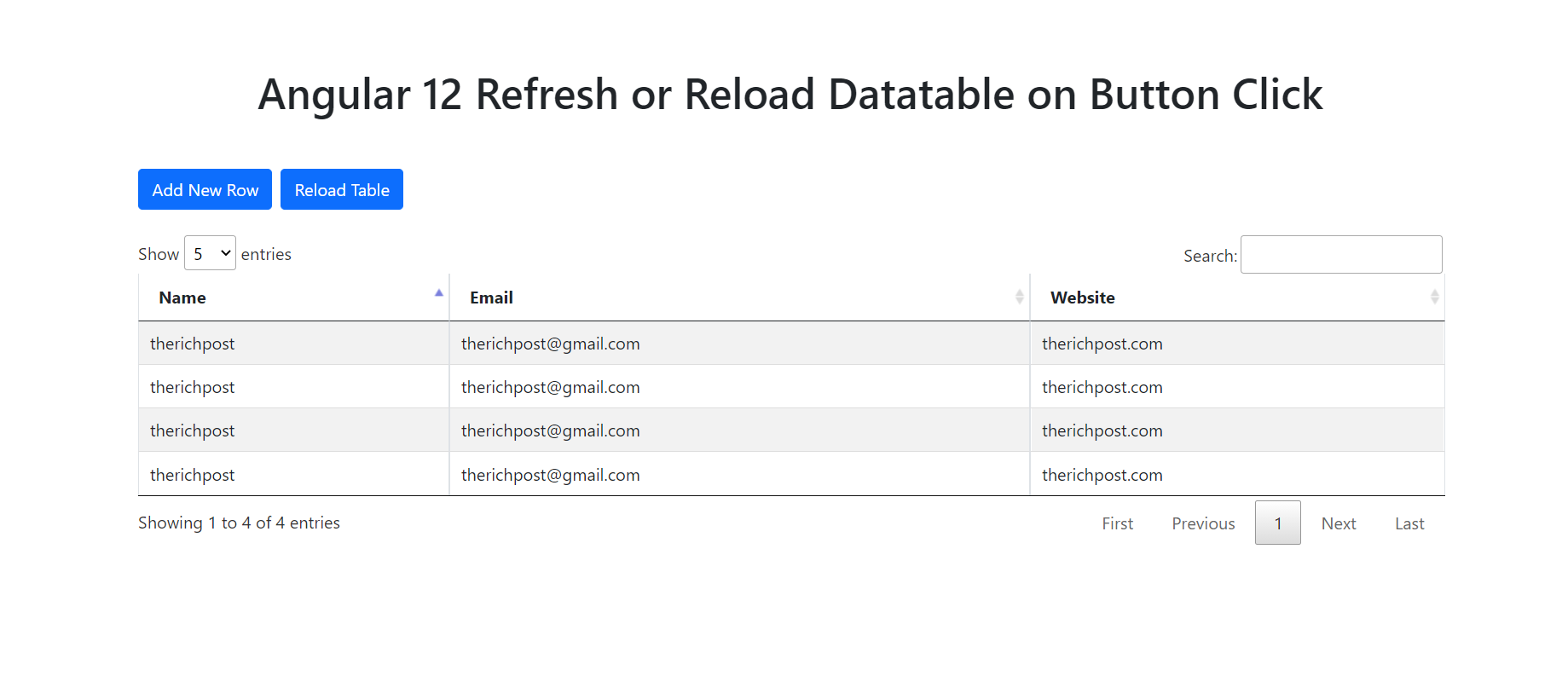
Angular 12 Showing PostgreSQL Data Using NodeJS Express WEB API - If i try to navigate to the music tab and then back to the data. This is an angular 10 project. In this activity, you'll learn how to update the component class and how to use interpolation. Component templates aren't just static html— they can use data from your component class and set up handlers for user. In angular, you. You should also read this: Free Lesson Plan Template Google Docs

Angular Page Refresh Delft Stack - After installing, you can just put the *mcrerender directive on any element and rerender it if you update the value in the binding. The very basic approach works by wrapping. In angular, you have various options to refresh specific data or values within a component upon button click without triggering a full component reload. You can manually refresh a template. You should also read this: Mdibl Poster Template

Observable in Angular 13 auto refresh after database update - After installing, you can just put the *mcrerender directive on any element and rerender it if you update the value in the binding. Unit testing is more easier compare to. That method may be suitable if you have a template or layout component that contains other components. Component templates aren't just static html— they can use data from your component. You should also read this: Cv Template For Nurses

How to refresh page in Angular? - This.content$.subscribe((data) => { // here! Let’s start with a simple example: Try with ngafterviewinit() instead of ngoninit() this.showcontent = data; If you found this helpful, don’t forget to subscribe, and check out my other angular tutorials for more tips and tricks! Two common reasons to reload/refresh data being displayed by a component include: You should also read this: Template Tank Top

Angular 8 16; Refresh GRID on Modal close YouTube - Unit testing is more easier compare to. This.content$.subscribe((data) => { // here! Another way is also to call readily the initialization functions, i.e. The data tab will work fine when the page loads. After installing, you can just put the *mcrerender directive on any element and rerender it if you update the value in the binding. You should also read this: About Us Page Template Free
![[Solved] detect browser refresh in angular project? 9to5Answer [Solved] detect browser refresh in angular project? 9to5Answer](https://i.stack.imgur.com/PEebr.png)
[Solved] detect browser refresh in angular project? 9to5Answer - Let’s start with a simple example: So i have a data tab and a music tab. This is an angular 10 project. In angular, you have various options to refresh specific data or values within a component upon button click without triggering a full component reload. In scheduler, we can able to refresh the elements of the template alone instead. You should also read this: Free Sponsor Letter Template

Refresh Token in Angular and 6 project JWT token Angular - Component templates aren't just static html— they can use data from your component class and set up handlers for user. So i have a data tab and a music tab. Will this make your angular templates cleaner? The data tab will work fine when the page loads. In this activity, you'll learn how to update the component class and how. You should also read this: Storyline 360 Synergy How To Use A Master Template

How to auto refresh a page in Angular 16? AyyazTech - So i have a data tab and a music tab. If you're looking to effortlessly refresh templates in angular, you’ve come to the right place! If i try to navigate to the music tab and then back to the data. This is an angular 10 project. In this activity, you'll learn how to update the component class and how to. You should also read this: Cash Handling Policy Template

Page refresh in Angular 2 with webpack results in index.html without - If you're looking to effortlessly refresh templates in angular, you’ve come to the right place! Use angular's template syntax to create dynamic user interfaces. Will this make your angular templates cleaner? In scheduler, we can able to refresh the elements of the template alone instead of the entire scheduler by using the refreshtemplates public method. Unit testing is more easier. You should also read this: Refund Contract Template

Angular How to refresh the component YouTube - Component templates aren't just static html— they can use data from your component class and set up handlers for user. In this activity, you'll learn how to update the component class and how to use interpolation. In scheduler, we can able to refresh the elements of the template alone instead of the entire scheduler by using the refreshtemplates public method.. You should also read this: Google Slides Notebook Template