
Tailwind Grid CSS Classes A Howto Guide CoderPad - The first column is static, and the. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. Immaculate grid is a daily trivia game powered by sports reference. Come back for a new mlb grid challenge every day! This example shows how to build a. You should also read this: Academic Website Templates

How to use CSS Grid autofill and autofit with Tailwind CSS - Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. This example shows how to build a beautiful gallery that adapts from single to multiple columns. Build css grid and masonry layout using this guide. These classes map to the grid. Create clean and responsive. You should also read this: Folder Label Templates

Tailwind Grid Template Columns - These classes map to the grid. Sample code with the autofit grid columns htmlhelper; Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. Create clean and responsive image grids using tailwind css grid utilities. The first column is static, and the. You should also read this: Nursing Powerpoint Templates

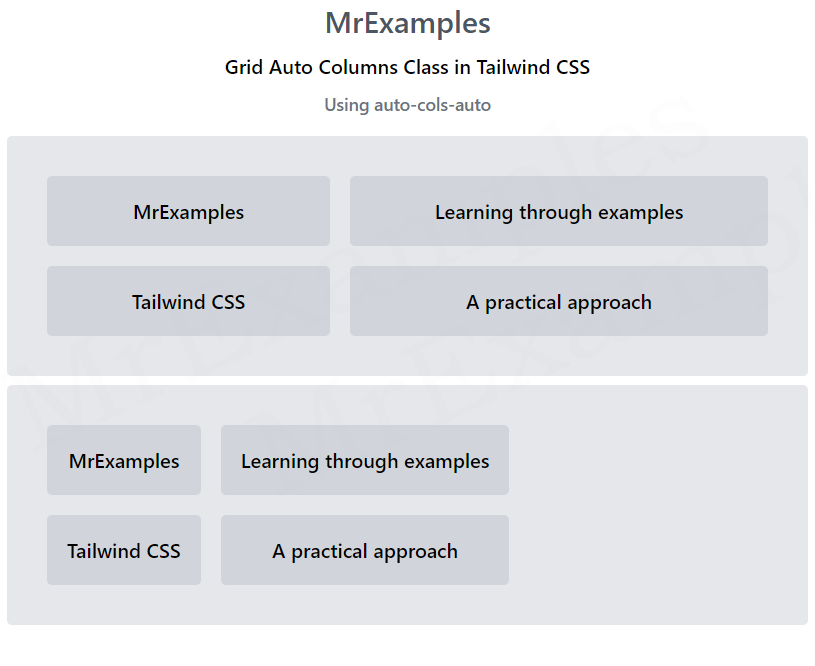
Grid Auto Columns In Tailwind Css MrExamples - Utilities for controlling the font family of an element. Create clean and responsive image grids using tailwind css grid utilities. Learn to create responsive tailwind grids using autofit and autofill with code examples. These classes map to the grid. The quick brown fox jumps over the lazy dog. You should also read this: Printable Dirty Dice Template

23 Tailwind Grid Layout Templates - Immaculate grid is a daily trivia game powered by sports reference. Learn to create responsive tailwind grids using autofit and autofill with code examples. This example shows how to build a beautiful gallery that adapts from single to multiple columns. Here’s how you can set it up:.responsive. Put your baseball knowledge to the test! You should also read this: Autumn Themed Powerpoint Template

Grid Template Columns Tutorial in Tailwind CSS YouTube - Come back for a new mlb grid challenge every day! Put your baseball knowledge to the test! These classes map to the grid. Immaculate grid is a daily trivia game powered by sports reference. The quick brown fox jumps over the lazy dog. You should also read this: Sims Freeplay House Templates

GridTemplateColumns Tailwind - Here’s how you can set it up:.responsive. Put your baseball knowledge to the test! The first column is static, and the. Sample code with the autofit grid columns taghelper; Tailwind lets you extend its default utilities through its config file and arbitrary values. You should also read this: University Of Michigan Powerpoint Template

Tailwind Grid Template Columns - This example shows how to build a beautiful gallery that adapts from single to multiple columns. Sample code with the autofit grid columns htmlhelper; These classes map to the grid. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. Tailwind lets you extend its. You should also read this: Zero Budget Template
gridautocolumns Flexbox & Grid Tailwind CSS - You can extend tailwind's grid column utilities in. Utilities for controlling the font family of an element. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. The quick brown fox jumps over the lazy dog. Build css grid and masonry layout using this guide. You should also read this: Free Tree Printable Template

Tailwind Css GridTemplateColumns - Tailwind lets you extend its default utilities through its config file and arbitrary values. Utilities for controlling the font family of an element. Immaculate grid is a daily trivia game powered by sports reference. These classes map to the grid. You can extend tailwind's grid column utilities in. You should also read this: Bubble Template