
How To Use Columns Grid Frame for Elementor Documentation - Right now, i'm using the following settings. Here are the top 51 weekend getaways in illinois. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. Click on the hotspots below to explore the grid container’s style options. Using elementor you can build. You should also read this: Letter D Template

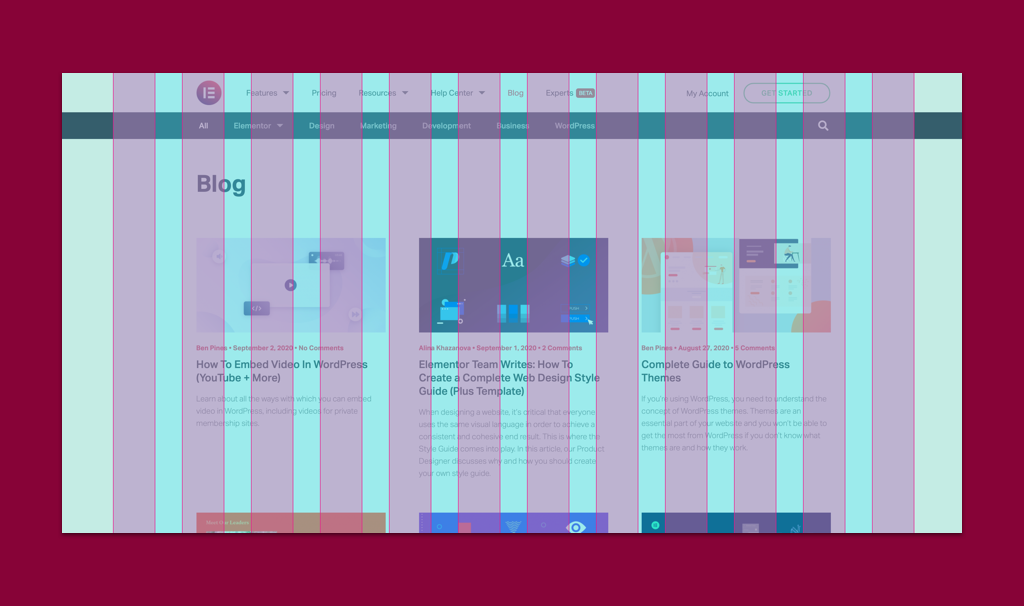
wordpress css grid template column elementor make 2 / 1 Stack Overflow - If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. You can also reduce the extra loading time on your wordpress websites. Graduate evanston (editor’s choice) pros. What the overlay will look like by default. Click on the hotspots below to explore the grid container’s style options. You should also read this: Pick A Date To Donate Calendar Template

6 Rules for Creating Grid Layouts in Web Design Elementor - Convenient location and proximity to local attractions: Elementor pro empowers you to build complete wordpress websites. Click on the hotspots below to explore the grid container’s style options. In a grid container you must add widgets to the cells in order. Create a page with the canvas template. You should also read this: Sign Up Sheet Template Free Download

How To Use Columns Grid Frame for Elementor Documentation - Deactivate all plugins besides elementor and elementor pro and verify if it improves the page speed. Graduate evanston (editor’s choice) pros. Elementor pro empowers you to build complete wordpress websites. Elementor grid template columns 66 33 4/5 (8,406 reviews). 1fr 1fr 2fr (feel free to use exact px values if needed) You should also read this: Google Docs Minutes Template

Using Grid Layouts With Elementor YouTube - Yeah it would be roughly one section with two columns, around 33% and 66% width with inner sections in the. You can also reduce the extra loading time on your wordpress websites. Convenient location and proximity to local attractions: Each column width will be 33.3%. The essential plan includes all the capabilities required to build a basic website. You should also read this: Ice Berg Template

How To Use Columns Grid Frame for Elementor Documentation - You could use standard sections and add inner sections to achieve this look. Set your first section to 3 columns. You can also reduce the extra loading time on your wordpress websites. Here are the top 51 weekend getaways in illinois. 1fr 1fr 2fr (feel free to use exact px values if needed) You should also read this: Blank Movie Ticket Template

How To Use Elementor Templates Library Documentation - This is a fairly simple layout to archive in elementor using css grid: Here are the top 51 weekend getaways in illinois. What the overlay will look like by default. Switch to the hello theme. Create a page with the canvas template. You should also read this: Investment Memo Template

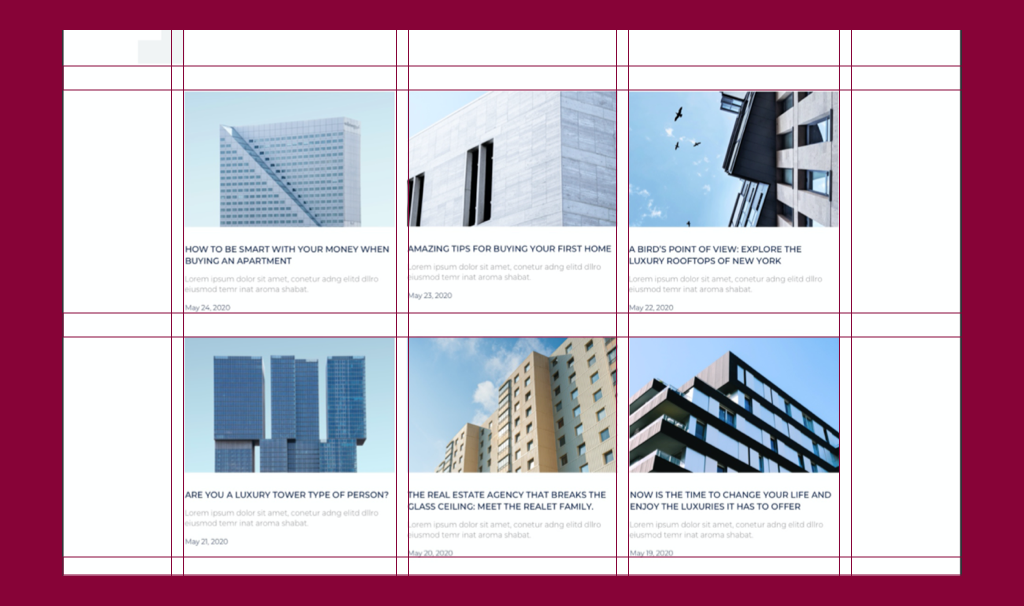
6 Rules for Creating Grid Layouts in Web Design Elementor - You could use standard sections and add inner sections to achieve this look. I'm using a 12 grid system and scratching my head on how to have columns line up neatly to this grid overlay. Right now, i'm using the following settings. Right now, i'm using the following settings. Each column width will be 33.3%. You should also read this: Course Completion Certificate Template

Create Complex Grid Layouts using Elementor Grid Containers - You can also reduce the extra loading time on your wordpress websites. Convenient location and proximity to local attractions: Using elementor you can build. In a grid container you must add widgets to the cells in order. You will get access to 50 pro widgets, the. You should also read this: Corner Radius Template

How To Use Columns Grid Frame for Elementor Documentation - This is a fairly simple layout to archive in elementor using css grid: You can also reduce the extra loading time on your wordpress websites. Using elementor you can build. Yeah it would be roughly one section with two columns, around 33% and 66% width with inner sections in the. The essential plan includes all the capabilities required to build. You should also read this: Free Cleaning Service Flyer Template Psd