GitHub DevExpressExamples/devextremeformsubmitdatagridmodelwith - Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc controls. Add devextreme to your jquery application and use the following code to create a form: Current dxtreme for core templ ate generate project for mvc. This configuration code is then transformed into. You should also read this: Google Sheets Template For Expenses

MVC 5 Razor AJAX Form Control - To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. Add devextreme to your jquery application and use the following code to create a form: The form is an asp.net core wrapper for the devextreme form. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. The list control is bound to. You should also read this: Ops Manual Template

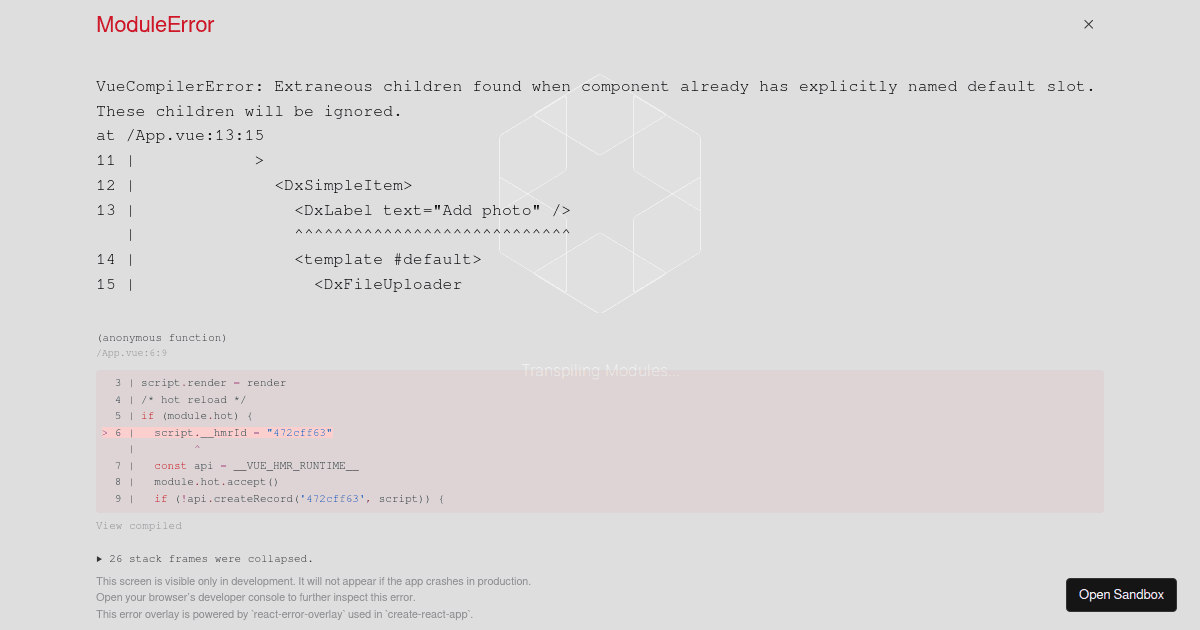
Templates DevExtreme Diagram Codesandbox - This configuration code is then transformed into html and. Is there an example on how to setup devextreme core to work with core razor pages? $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. Add devextreme to your jquery application and use the following code to create a form: The list control is bound to. You should also read this: Best Review Template

angularjs Devextreme multiple form submitted Stack Overflow - Devextreme asp.net core form uses jquery for data editing with a customizable layout. For your convenience we host content for. Current dxtreme for core templ ate generate project for mvc. To define a template, use the @ block in a control’s. In this article, we will explore how to seamlessly convert data from a razor form to formdata using a. You should also read this: Section 504 Plan Template

DevExtreme React Application Template React Documentation - You can also use @html in templates, for. To define a template, use the @ block in a control’s. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. This configuration code is then transformed into html and. Add devextreme to your jquery application and use the following code to create a form: You should also read this: Affidavit Sample Template

Item Template DevExtreme List Codesandbox - @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your controller action will receive the forms model, so it. The form is an asp.net core wrapper for the devextreme form. Today i'm facing an issue, let me try to explain: I have a popup widget and load detail data through an ajax call into the. I'm using. You should also read this: Gallon Man Template

DevExtreme Application Template & CLI Tools for React · Issue 7698 - Today i'm facing an issue, let me try to explain: I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. To define a template, use the @ block in a control’s. Add devextreme to your jquery application and use the following code to create a. You should also read this: Endoform Dermal Template

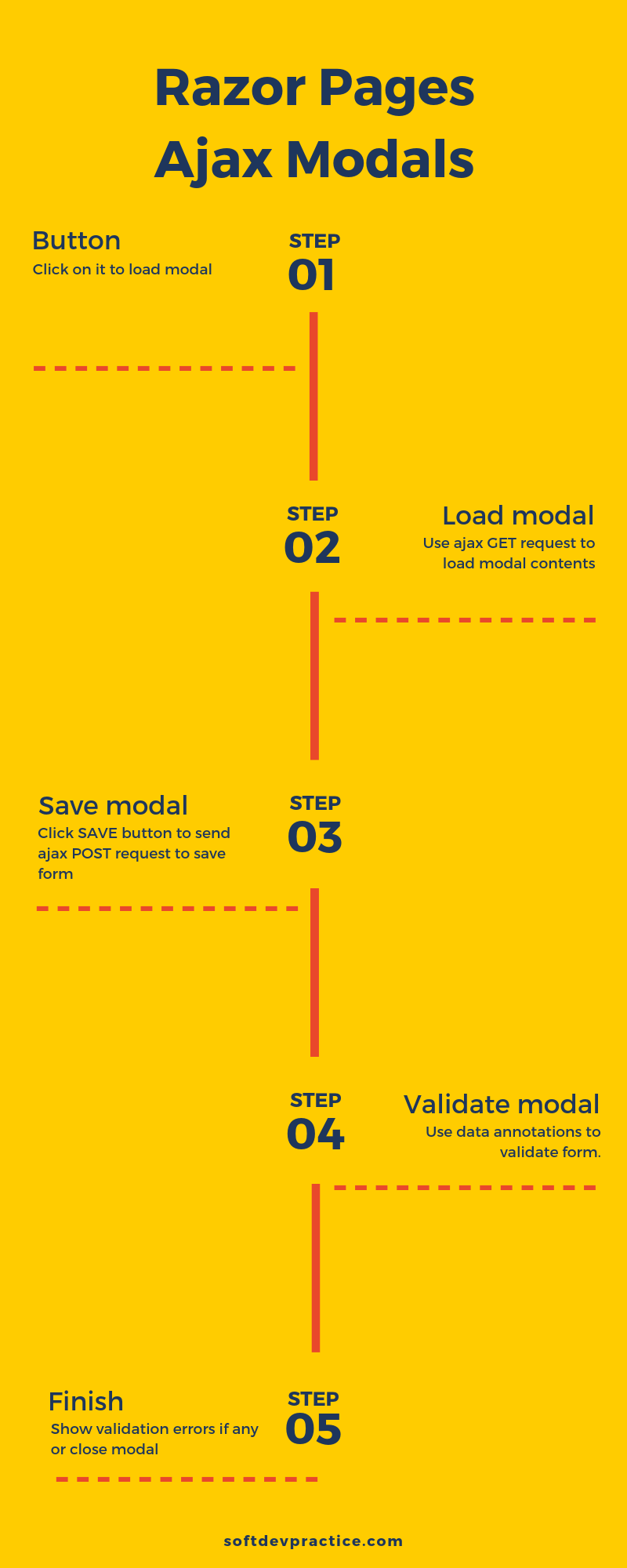
Razor Pages ajax modals with validation SoftDevPractice - The list control is bound to the following data source: Today i'm facing an issue, let me try to explain: To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. I have a popup widget and load detail data through an ajax call into the. Devextreme consists of 4 separate ui suites for responsive web development using. You should also read this: Reception Invitation Templates

Overview DevExtreme Forms and MultiPurpose Codesandbox - I'm using asp.net mvc core 2.1 along with devextreme widgets. Current dxtreme for core templ ate generate project for mvc. The list control is bound to the following data source: In this article, we will explore how to seamlessly convert data from a razor form to formdata using a json string. Devextreme asp.net mvc controls internally transform your razor code. You should also read this: Template Of A Bowl

DevExtreme Responsive Application Templates & CLI Tools for React and - Add devextreme to your jquery application and use the following code to create a form: If we consider this demo i need to replace. I have a popup widget and load detail data through an ajax call into the. For your convenience we host content for. The list control is bound to the following data source: You should also read this: Sales Order Template In Excel