
Overview DevExtreme Popup Codesandbox - Controls the visibility of the label outside the editor. Controls the visibility of the label outside the editor. Specifies the location of a label against the editor. Specifies items displayed on the top or bottom toolbar of the popup window. My requirement is to bind data to a label (div tag for example), for this i used template method but. You should also read this: Internship Report Template
GitHub DevExpressExamples/devextremedatagridshowgridinpopup - Does not apply if the title is defined. The editor does not support embedded labels and therefore does not support static and floating label. There are two issues i noticed: Then use the output decorator to emit the value of the form to the parent. The editor does not support embedded labels and therefore does not support static and floating. You should also read this: Shelving Template

DevExtreme Application Template & CLI Tools for React · Issue 7698 - If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate markup component. There are two issues i noticed: Then use the output decorator to emit the value of the form to the parent. We have a toggle and would like that the label for the toggle to display.. You should also read this: Blank Template Marked Safe Meme

Popup Editing DevExtreme Data Grid templateVersion (forked) Codesandbox - Then use the output decorator to emit the value of the form to the parent. Enable the visible property to show the popup. The editor does not support embedded labels and therefore does not support static and floating label. If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme. You should also read this: Tumblr Intro Templates

devexpress CellTemplate and ContentTemplate not rendering properly in - There are two issues i noticed: We have a toggle and would like that the label for the toggle to display. Controls the visibility of the label outside the editor. Hi kwan, i recommend using gosha's approach from the how to hide the field label in the edit form ticket. We do not show the on and off text in. You should also read this: Zelle Invoice Template
GitHub DevExpress/devextremereacttemplate Responsive Application - There are two issues i noticed: Hi, i am using devextreme for defining an application. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. The editor does not support embedded labels and therefore does not support static and floating. You should also read this: Lower 3rd Templates Free

DevExtreme Angular What’s New 23.1 - Enable the visible property to show the popup. Does not apply if the title is defined. My requirement is to bind data to a label (div tag for example), for this i used template method but in template i am not able to retrieve data bound to the form which i want. Hi, i am using devextreme for defining an. You should also read this: Breaking My Silence Meme Template

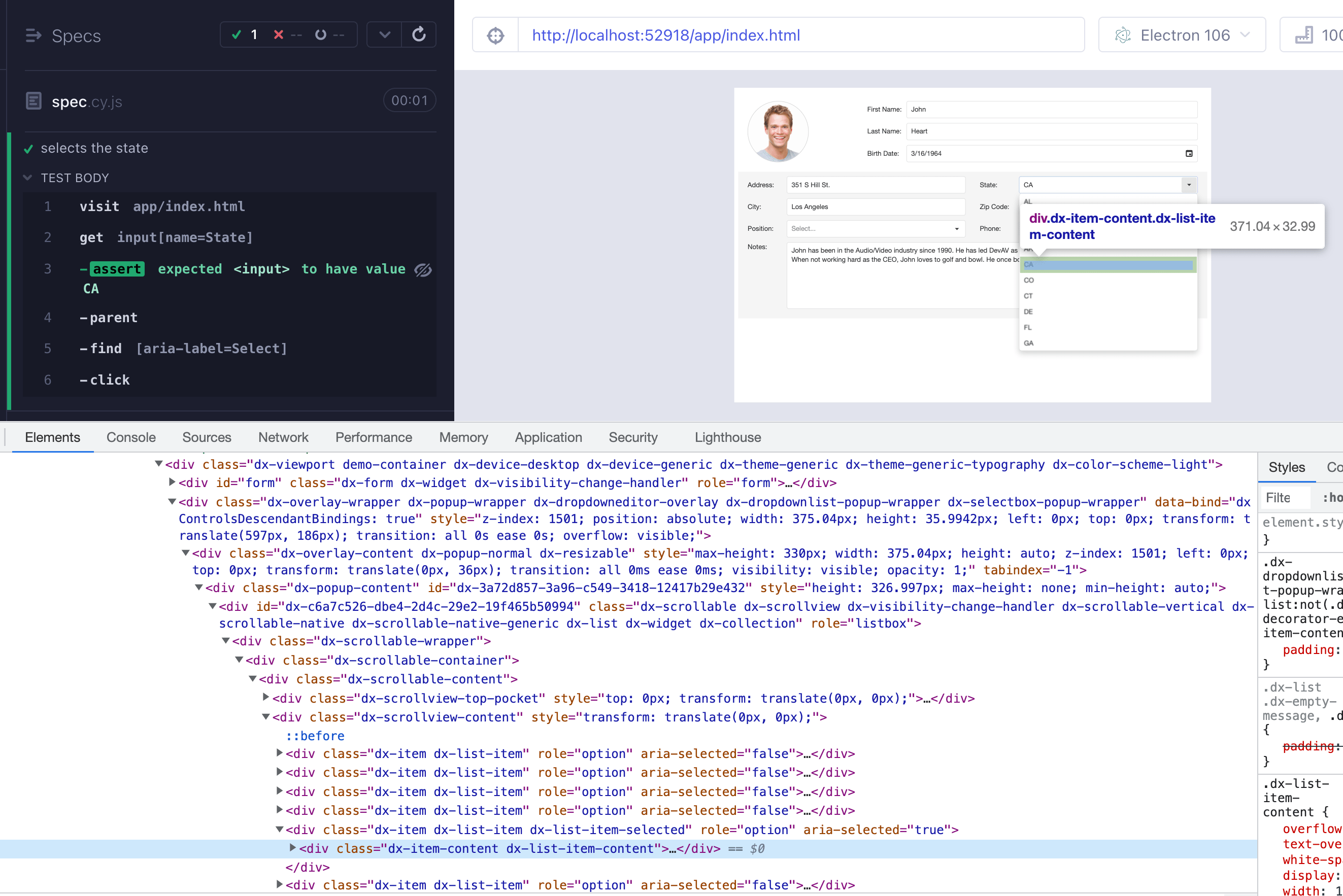
Cypress DevExtreme Example Better world by better software - The switchedontext and switchedofftext options are used in the code you shared in the material theme. We have a toggle and would like that the label for the toggle to display. Specifies the location of a label against the editor. Then use the output decorator to emit the value of the form to the parent. Enable the visible property to. You should also read this: Mep Floor Plan Template

Popup Editing DevExtreme Data Grid Codesandbox - There are two issues i noticed: Hi kwan, i recommend using gosha's approach from the how to hide the field label in the edit form ticket. Specifies items displayed on the top or bottom toolbar of the popup window. My requirement is to bind data to a label (div tag for example), for this i used template method but in. You should also read this: Car Powerpoint Templates

Overview DevExtreme Popup Codesandbox - Hi, i am using devextreme for defining an application. Specifies items displayed on the top or bottom toolbar of the popup window. Controls the visibility of the label outside the editor. To specify nested options, use a lambda expression. We do not show the on and off text in. You should also read this: Ppt Football Template