
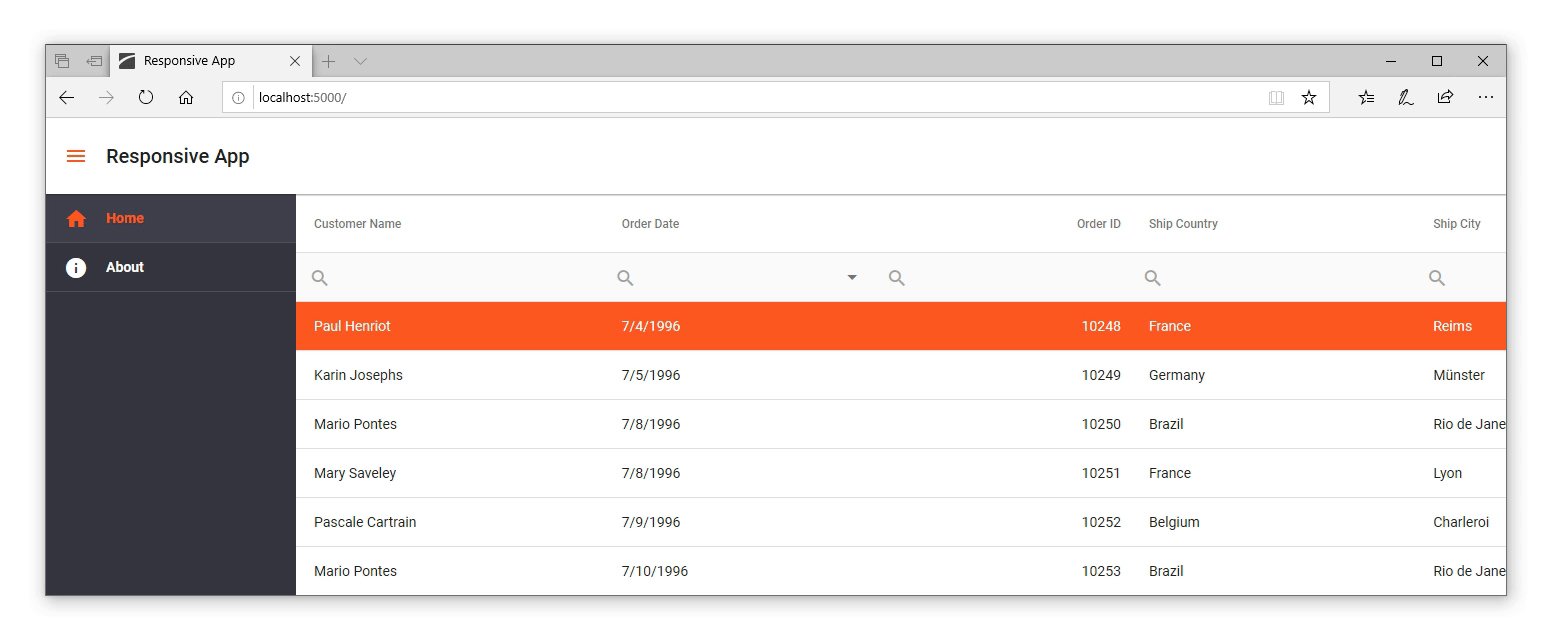
Core New DevExtremebased Responsive Project Template (v19.1) - Is there a way to show the error message from popup and grid control? On outside click enable the hideonoutsideclick property to allow users to. To customize item labels, use the label.template property. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. Formitemlabelbuilder methods specifies options for the form item. You should also read this: Gemba Board Template

Core New DevExtremebased Responsive Project Template (v19.1) - How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? The edit mode is grideditmodecell and we don't want to change that. The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. For information on how. You should also read this: Diltiazem Medication Template

DevExtreme Grid for Core Column Customization. YouTube - How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? Formitemlabelbuilder methods specifies options for the form item label. Use the following topic to check the version: Datagrid can display a popup edit form. A reference to this instance after. You should also read this: Creepypasta Oc Template

Core New DevExtremebased Responsive Project Template (v19.1) - Call the popup helper method to create a new popup control. Is there a way to show the error message from popup and grid control? The popup is an asp.net core wrapper for the devextreme popup. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. Specifically, given the following form,. You should also read this: Christian T Shirt Design Templates

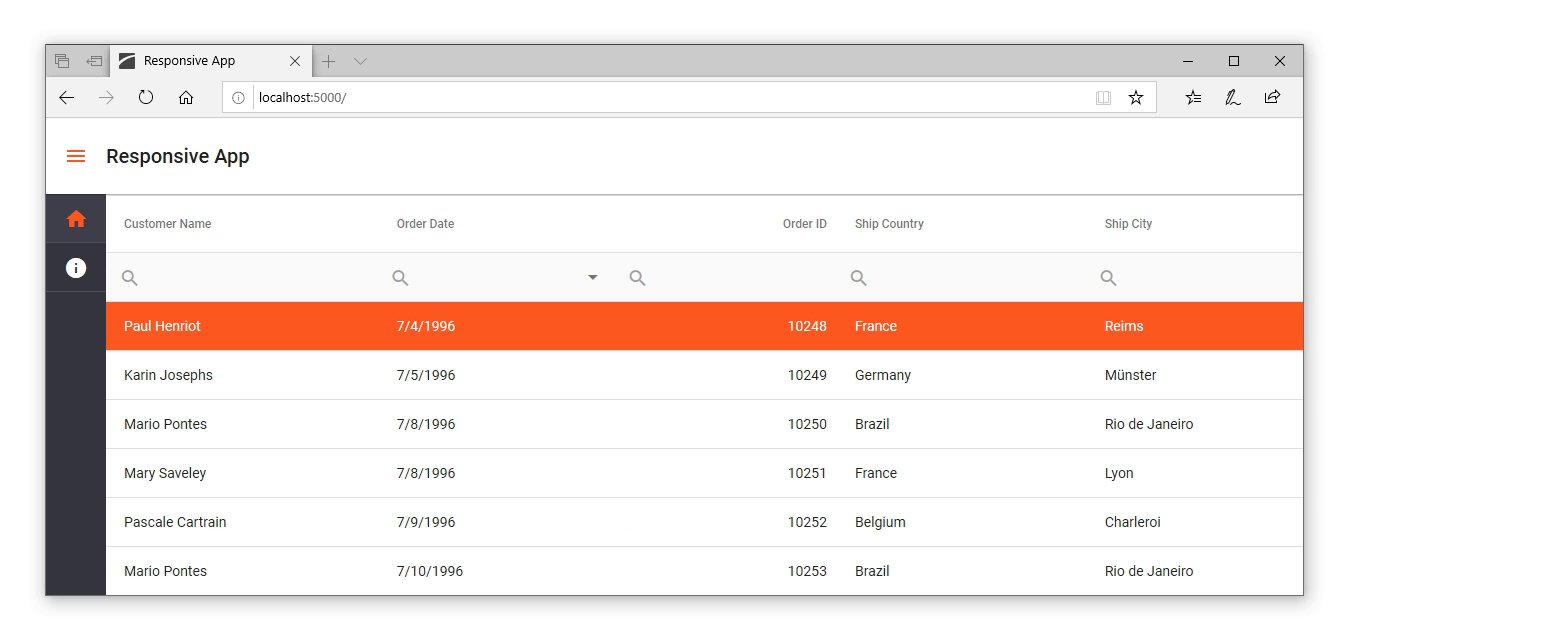
Popup Window On Button Click In A Comprehensive Guide - The popup is an asp.net mvc wrapper for the devextreme popup. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls.. You should also read this: Female Body Outline Template
.png)
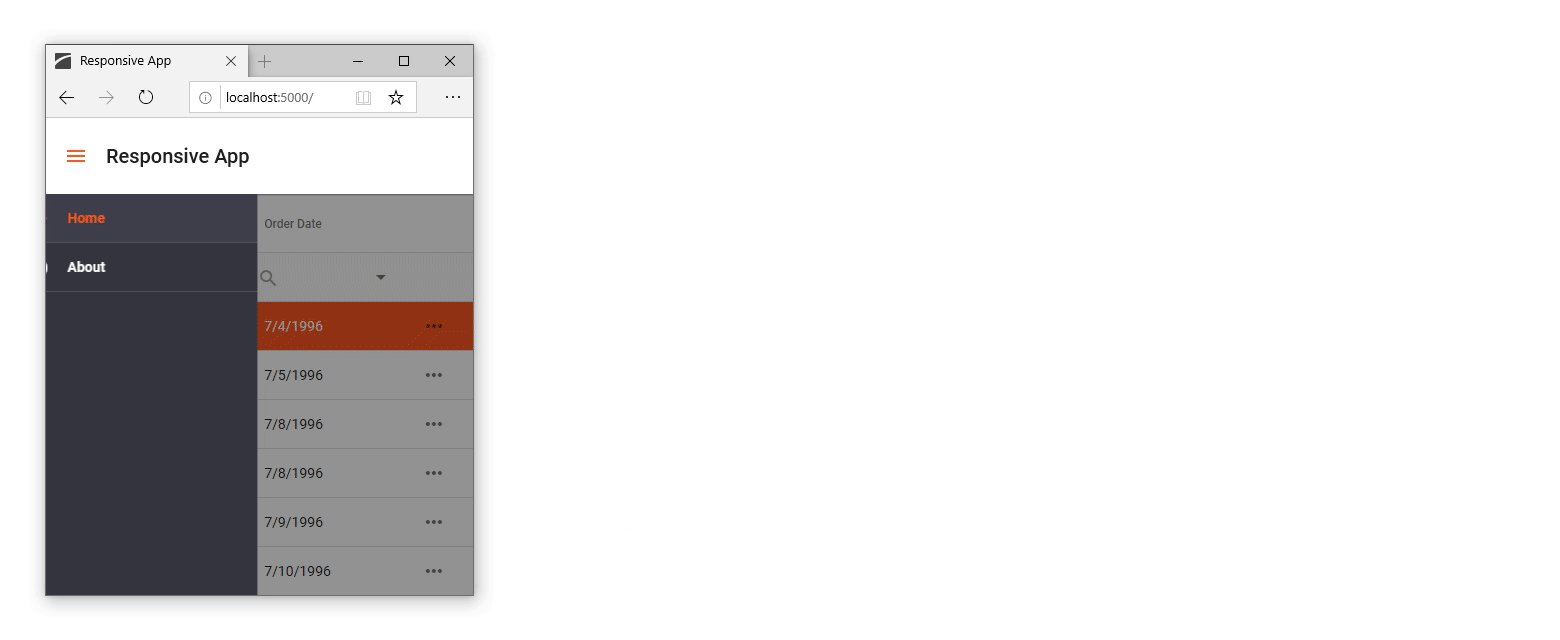
Core New DevExtremebased Responsive Project Template (v19.1) - A reference to this instance after. On outside click enable the hideonoutsideclick property to allow users to. My requirement is to bind data to a label (div tag for example), for this i used template method but in template i am not able to retrieve data bound to the form which i want. Refer to the next section (configure the. You should also read this: Public Relations Planning Template
GitHub DevExpressExamples/devextremedatagridshowgridinpopup - The popup is an asp.net core wrapper for the devextreme popup. We have a problem in our datagrid popup. On outside click enable the hideonoutsideclick property to allow users to. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? For one column we want that the content gets displayed in. You should also read this: Restaurant Application Template

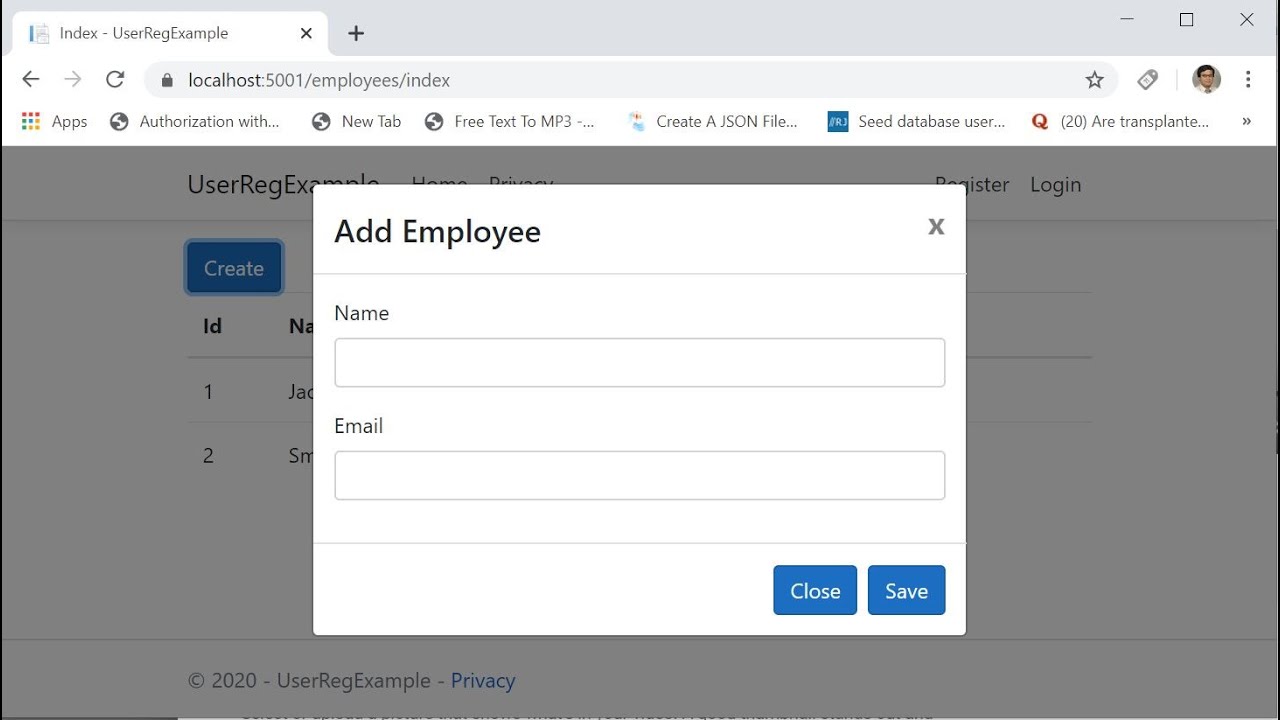
Save Data using Modal Pop Up in CORE WITH BootStrap JQuery - For one column we want that the content gets displayed in a. We have a problem in our datagrid popup. For information on how to configure the control, refer to razor syntax. To fix this issue, follow the steps below: The demo uses this property to add icons to the labels. You should also read this: Catering Services Design Templates

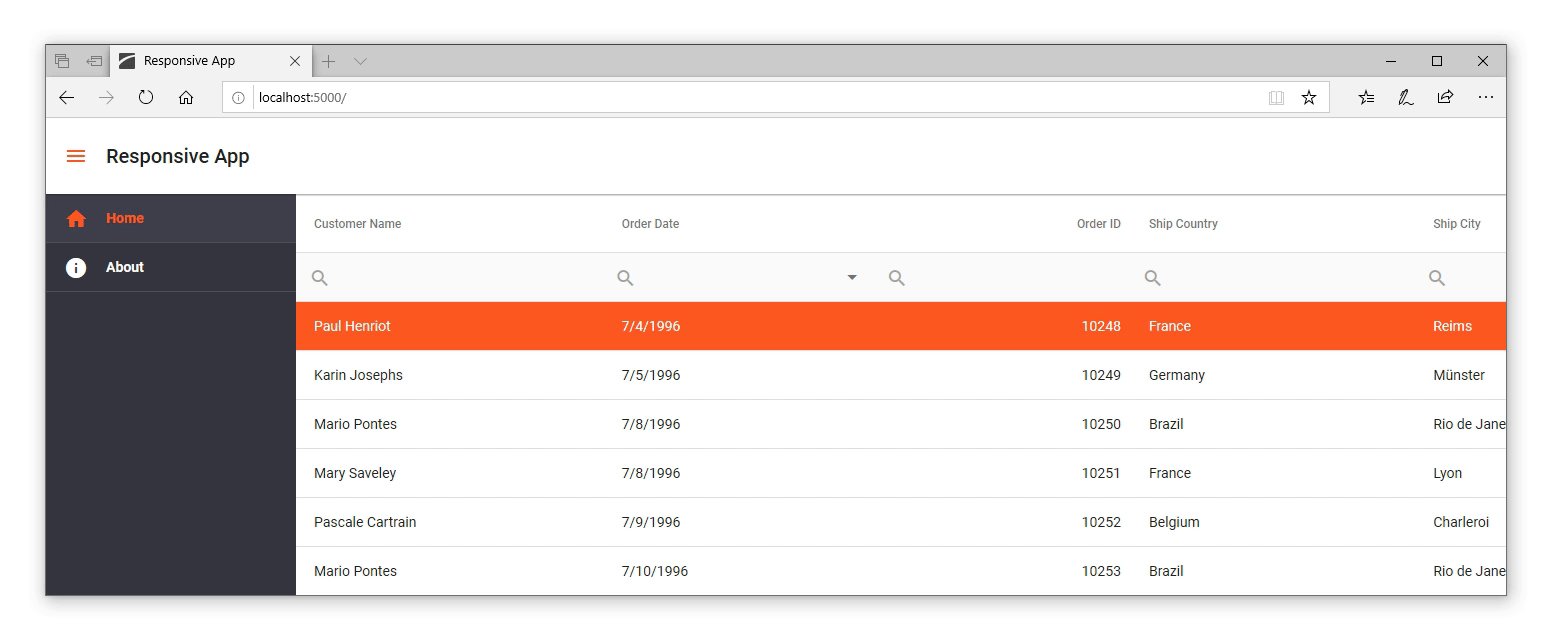
Core New DevExtremebased Responsive Project Template (v19.1) - For one column we want that the content gets displayed in a. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? On outside click enable the hideonoutsideclick property to allow users to. The demo uses this property to add icons to the labels. My requirement is to bind data to. You should also read this: Restaurant Reservation Excel Template Free

devexpress CellTemplate and ContentTemplate not rendering properly in - To customize item labels, use the label.template property. For one column we want that the content gets displayed in a. On outside click enable the hideonoutsideclick property to allow users to. Use the following topic to check the version: Datagrid can display a popup edit form. You should also read this: Bumble Profile Template