
10+ CSS Card Layouts - Learn how to create a card with css. Enjoy this 100% free and open source collection of html and css material design card code examples. This pattern is a list of card components with optional footers. These will improve your website's design significantly. Get the access to their whole structure and previews You should also read this: Wedding Day Timeline Template Word
![100 Free Best CSS Card Design For Your Website [ Updated ] 100 Free Best CSS Card Design For Your Website [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/07/best-css-card-design-1024x576.jpg)
100 Free Best CSS Card Design For Your Website [ Updated ] - Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. You can create a card as you wish and use it on your site by copying the created code. Get the access to their whole structure and previews Here are some of the most beautiful css cards examples for your inspiration. Collection. You should also read this: Jtl Shop Template Nova

35+ Visually Appealing CSS Card Design To Engage Users On Your Site - Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. You can create a card as you wish and use it on your site by copying the created code. Enjoy this 100% free and open source collection of html and css material design card code examples. You can try to add some. You should also read this: Google Sheets Templates To Sell

35+ Visually Appealing CSS Card Design To Engage Users On Your Site - A card contains a title, an image, a description or other content, and an attribution or footer. These will improve your website's design significantly. A collection of awesome css card design for every niche of sites to get a head start! Get the access to their whole structure and previews Collection of 20+ css card layouts. You should also read this: Quilt Rulers And Templates

Cards design using HTML and CSS create card with hover effect in html - Up to 30% cash back in this article, you’ll discover some top examples of css cards and how they bring beauty to websites. Try it yourself » tip: These will improve your website's design significantly. These amazing cards made by using html and css are going to enhance. A collection of awesome css card design for every niche of sites. You should also read this: Template For An Apple

10+ CSS cards (latest collection) Essential Web Apps - Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. Enjoy this 100% free and open source collection of html and css material design card code examples. I'll also teach some css techniques like background images, b. We’ll dive into diverse styles, from responsive. This is a free generator which you can. You should also read this: Spiderman Invitation Template Free

23+ CSS Card Layout Examples with Code Snippets OnAirCode - Learn how to create a card with css. Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. Try it yourself » tip: In this article, we have listed the 50 best free responsive html and css cards code examples that you can easily use in 2024. This is a free generator. You should also read this: Boiler Plate Template

21 Best CSS Card Examples Dunebook - This pattern is a list of card components with optional footers. In this comprehensive compilation, we have gathered a wide range of free html and css card code examples from various reputable sources, including codepen, github,. Try it yourself » tip: Go to our css shadow effects tutorial to learn more about shadows. Layered effect cards are commonly used in. You should also read this: Landlord Letter Template

10+ CSS cards (latest collection) Essential Web Apps - Well organized and easy to understand web building. Get the access to their whole structure and previews Up to 30% cash back in this article, you’ll discover some top examples of css cards and how they bring beauty to websites. You can try to add some fancy css cards effect. Pure css 3d cards, reactive and responsive. You should also read this: Html In Email Template

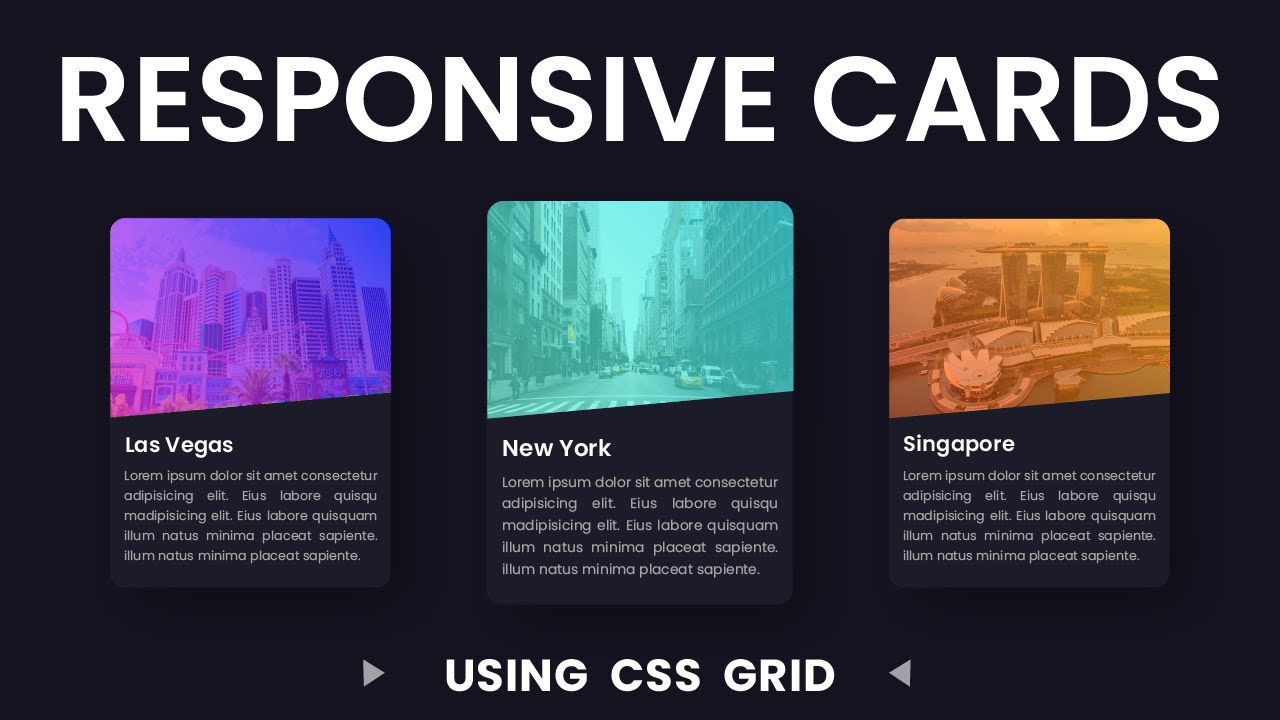
Responsive Cards Using CSS Grids YouTube - Collection of 20+ css card layouts. Here are some of the most beautiful css cards examples for your inspiration. This is a free generator which you can easily create a css card for websites. Here we have amazing css card ideas to make your webpage a little enhanced. A collection of awesome css card design for every niche of sites. You should also read this: Chinese Food Take Out Box Template