
Html Cards Templates - Build a semantic table structure: Here we have amazing css card ideas to make your webpage a little enhanced. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this comprehensive compilation, we have curated a selection of free html and css code examples that showcase. You should also read this: Friendsgiving Sign Up Sheet Template Free

21 Best CSS Card Examples Dunebook - Use css grid for flexibility: In this blog post, i will guide you through the process of creating a responsive card design using html and css. Profile card ui design cool hover effect. Download (file not found!) this html and css project helps you to create cards with images. The hire me button has a moving gradient hover animation. You should also read this: Writing Guide Template

23+ CSS Card Layout Examples with Code Snippets OnAirCode - Collection of 25+ css profile cards. Also the overall concept can be further improvised using bootstrap, jquery, html5, css3 and other frameworks. Pure css 3d cards, reactive and responsive. Here’s a breakdown of the css code: A collection of awesome css card design for every niche of sites to get a head start! You should also read this: Feelings Journal Template
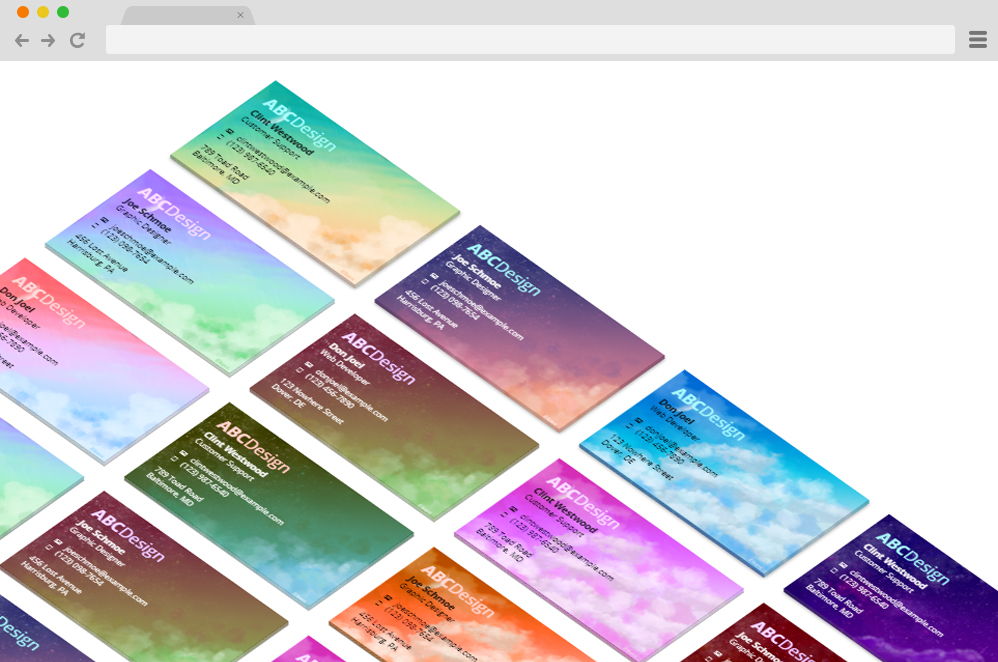
![100 Free Best CSS Card Design For Your Website [ Updated ] 100 Free Best CSS Card Design For Your Website [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/07/best-css-card-design-1024x576.jpg)
100 Free Best CSS Card Design For Your Website [ Updated ] - Download (file not found!) this html and css project helps you to create cards with images. They provide a 3d card hover effect and are super attractive. Build a semantic table structure: These examples have been sourced from reputable platforms like codepen, github,. Next, we will style the container to center the cards on the page. You should also read this: Free Template Quotation

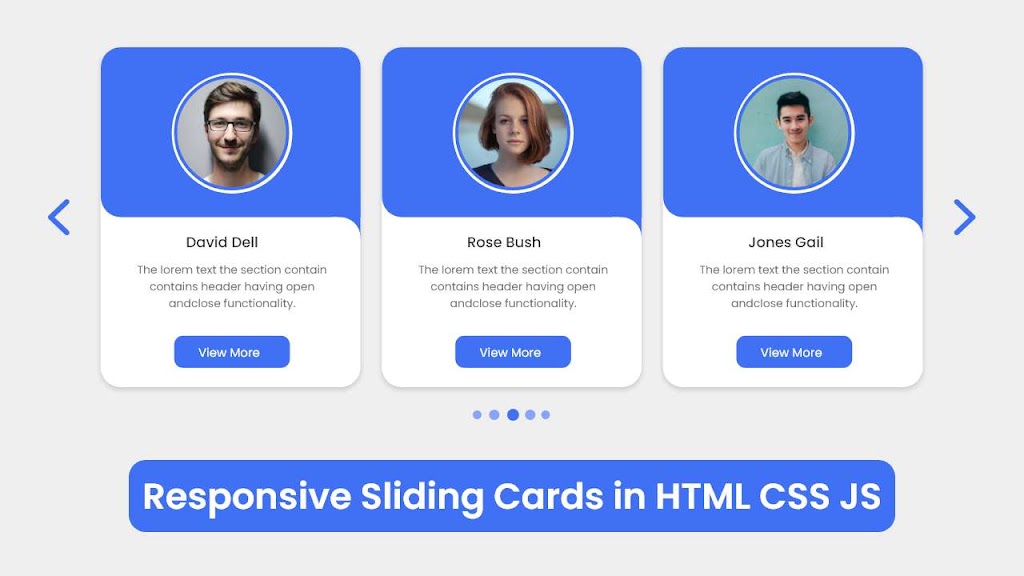
10+ CSS Card Layouts - These examples have been sourced from reputable platforms like codepen, github,. There will be 3 cards displayed on the screen; Pure css 3d cards, reactive and responsive. Also the overall concept can be further improvised using bootstrap, jquery, html5, css3 and other frameworks. In this article we will be discussing about example of css card layout using html, css and. You should also read this: Free Printable Turkey Body Template

23+ CSS Card Layout Examples with Code Snippets OnAirCode - Each card example offers unique features, such as hover effects, animations, and interactive elements, and provides demo and code download links. Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. A collection of awesome css card design for every niche of sites to get a head start! Learn how to create a card with css. Install. You should also read this: Fabric Bunny Template

Responsive Card Slider in HTML CSS & JavaScript - This is a free generator which you can easily create a css card for websites. Learn how to create a card with css. You can use html css card design in many ways in the website like profile card, image card, content card, testimonial etc. You can create a card as you wish and use it on your site by. You should also read this: Free Sign In Sheet Template Printable

10+ CSS cards (latest collection) Essential Web Apps - When you hover over the card, a simple border animation will. There will be 3 cards displayed on the screen; Next, we will style the container to center the cards on the page. It uses css flex property to arrange cards in a responsive grid layout. Get the access to their whole structure and previews You should also read this: Esg Policy Template

35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies - Download (file not found!) this html and css project helps you to create cards with images. Get the access to their whole structure and previews Collection of 25+ css profile cards. Here we have amazing css card ideas to make your webpage a little enhanced. Build a semantic table structure: You should also read this: Security Deposit Agreement Template

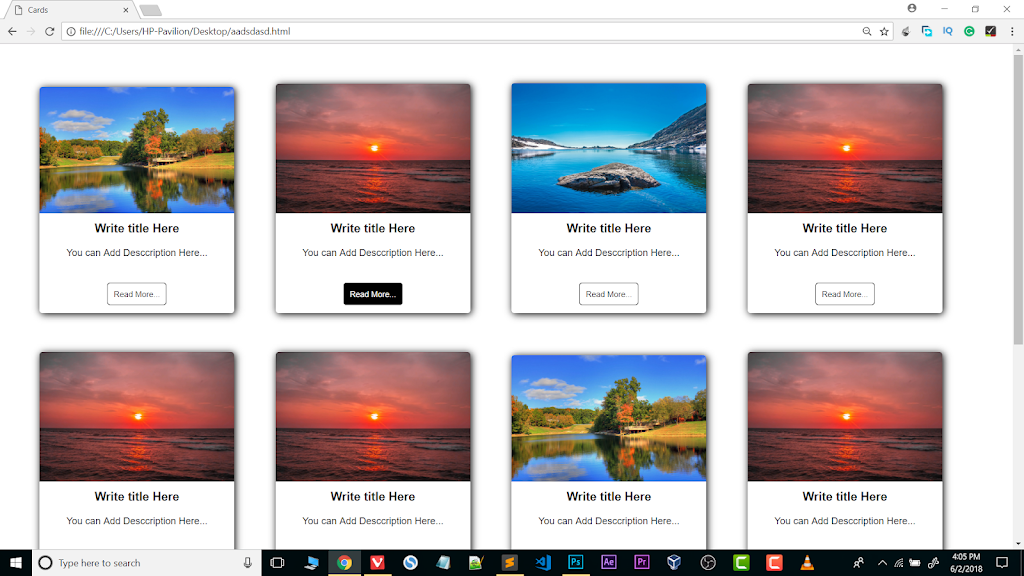
How to Create Cards Using HTML and CSS Study Read Educate - Pure css 3d cards, reactive and responsive. In this article i have shared a collection of css card designs for you. Each card contains an image, a title, and a button. Welcome to our collection of css profile cards! Build a semantic table structure: You should also read this: Leather Wallet Template